2个回答
5
https://blog.chromium.org/2021/05/update-on-user-agent-string-reduction.html
这篇文章很有帮助。以下是一些关键点:
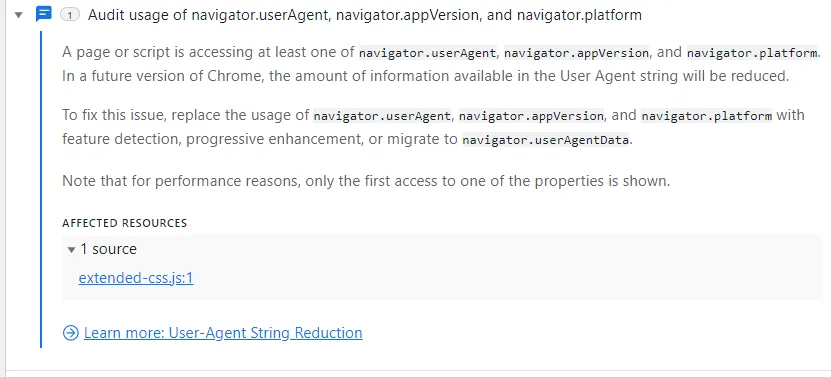
“从M92开始,我们计划在DevTools Issues标签中发送有关navigator.userAgent、navigator.appVersion和navigator.platform获取器的弃用通知。”
“如果您的站点、服务、库或应用程序依赖于用户代理字符串中存在某些信息,例如Chrome小版本、操作系统版本号或Android设备型号,则需要开始迁移到使用User Agent Client Hints API。”
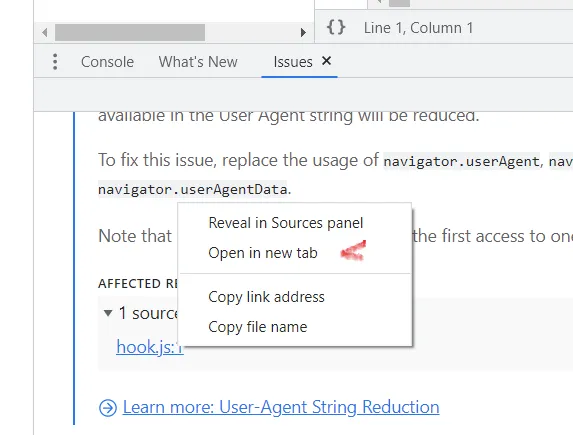
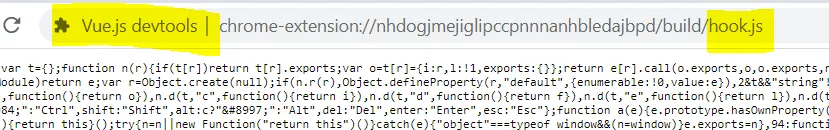
我知道目前没有使用相关获取器,所以看起来只能等待库(例如bootstrap 4)的.js更新才能消除警告。
- sldorman
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接



bootstrap库而是使用vuetify. - Weronika