我似乎无法理解为什么我的主题颜色没有被 Android Compose Text(compose 1.0.0-beta01 和 beta02)识别。
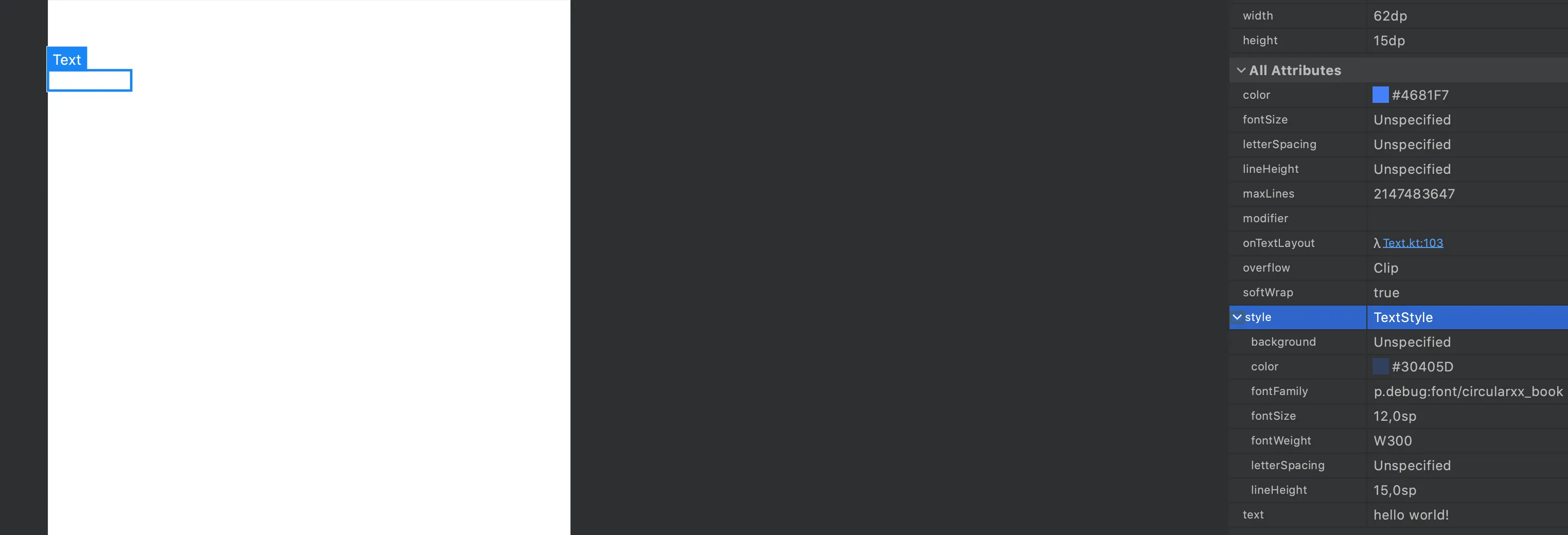
布局检查器明确显示文本为蓝色,为什么它没有被绘制成蓝色?
setContent {
MyTheme {
Text(
"hello world!",
// color = androidx.compose.ui.graphics.Color.Red, // this works
color = MyTheme.colors.colorPrimary, // this doesn't work
style = MyTheme.typography.label, // this works
)
}
}
以下是代码:
private val LightColorPalette = MyColors(
colorPrimary = DodgerBlue,
colorOnPrimary = White,
//...
isDark = false
)
private val DarkColorPalette = MyColors(
colorPrimary = DodgerBlue,
colorOnPrimary = White,
//...
isDark = true
)
@Composable
fun MyTheme(
darkTheme: Boolean = isSystemInDarkTheme(),
content: @Composable () -> Unit
) {
val customColours = if (darkTheme) DarkColorPalette else LightColorPalette
val typography = MyTypography(
h1 = TextStyle(
fontFamily = circularXxFontFamily,
fontWeight = FontWeight.W300,
fontSize = 24.sp,
color = customColours.colorOnSurface,
lineHeight = 30.sp,
),
//...
label = TextStyle(
fontFamily = xxxxFontFamily,
fontWeight = FontWeight.W300,
fontSize = 12.sp,
color = customColours.colorOnSurface,
lineHeight = 15.sp,
)
)
ProvideMyTheme(customColours, typography) {
MaterialTheme(
colors = mapBasicColors(customColours, darkTheme),
typography = Typography(),
shapes = Shapes(),
content = content
)
}
}
object MyTheme {
val colors: MyColors
@Composable
get() = LocalMyColors.current
val typography: MyTypography
@Composable
get() = LocalMyStyle.current
}
@Stable
class MyColors(
colorPrimary: Color,
colorOnPrimary: Color,
//...
isDark: Boolean
) {
var colorPrimary by mutableStateOf(colorPrimary)
private set
var colorOnPrimary by mutableStateOf(colorOnPrimary)
private set
//...
var isDark by mutableStateOf(isDark)
private set
fun update(other: MyColors) {
colorPrimary = other.colorPrimary
colorOnPrimary = other.colorOnPrimary
//...
isDark = other.isDark
}
}
@Composable
fun ProvideMyTheme(
colors: MyColors,
typography: MyTypography,
content: @Composable () -> Unit
) {
val colorPalette = remember { colors }
colorPalette.update(colors)
val myTypography = remember { typography }
CompositionLocalProvider(
LocalMyColors provides colorPalette,
LocalMyStyle provides myTypography,
content = content)
}
private val LocalMyColors = staticCompositionLocalOf<MyColors> {
error("No ColorPalette provided")
}
private val LocalMyStyle = staticCompositionLocalOf<MyTypography> {
error("No Typography provided")
}
fun mapBasicColors(
colors: MyColors,
darkTheme: Boolean,
) = Colors(
primary = colors.colorPrimary,
primaryVariant = colors.colorPrimaryVariant,
secondary = colors.colorSecondary,
secondaryVariant = colors.colorSecondaryVariant,
background = colors.colorBackground,
surface = colors.colorSurface,
error = colors.colorError,
onPrimary = colors.colorOnPrimary,
onSecondary = colors.colorOnSecondary,
onBackground = colors.colorOnBackground,
onSurface = colors.colorOnSurface,
onError = colors.colorOnError,
isLight = !darkTheme
)
@Stable
class MyTypography(
h1: TextStyle,
label: TextStyle,
//...
) {
var h1 by mutableStateOf(h1)
private set
var label by mutableStateOf(label)
private set
//...
}
布局检查器明确显示文本为蓝色,为什么它没有被绘制成蓝色?