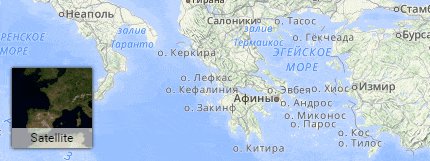
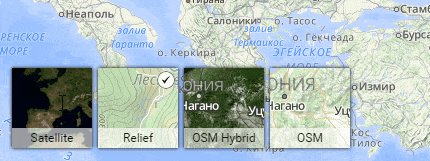
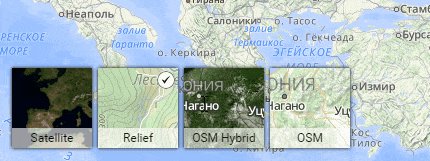
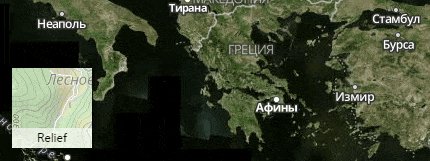
我对mapbox和leaflet非常陌生。我试图扩展这个基本的mapbox示例,让用户点击一个小缩略图卫星图像,进入卫星视图。我已经查看了mapbox和leaflet的示例,但没有找到解决方法。是否有可能实现?类似谷歌地图在左下角显示卫星视图的方式:
https://www.google.com/maps/place/New+York,+NY/@40.6971494,-74.2598655,10z/data=!3m1!4b1!4m5!3m4!1s0x89c24fa5d33f083b:0xc80b8f06e177fe62!8m2!3d40.7127753!4d-74.0059728?hl=en-US
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8 />
<title>A simple map</title>
<meta name='viewport' content='initial-scale=1,maximum-scale=1,user-scalable=no' />
<script src='https://api.mapbox.com/mapbox.js/v3.1.1/mapbox.js'></script>
<link href='https://api.mapbox.com/mapbox.js/v3.1.1/mapbox.css' rel='stylesheet' />
<style>
body { margin:0; padding:0; }
#map { position:absolute; top:0; bottom:0; width:100%; }
</style>
</head>
<body>
<div id='map'></div>
<script>
L.mapbox.accessToken = 'pk.eyJ1IjoiYndhZGFtc29uIiwiYSI6ImNqajZhNm1idDFzMjIza3A2Y3ZmdDV6YWYifQ.9NhptR7a9D0hzWXR51y_9w';
var map = L.mapbox.map('map', 'mapbox.streets')
.setView([40, -74.50], 9);
</script>
</body>
</html>
编辑:虽然这个例子是mapbox js,但我并不在意它是mapbox gl还是js。都可以。好的,谢谢。