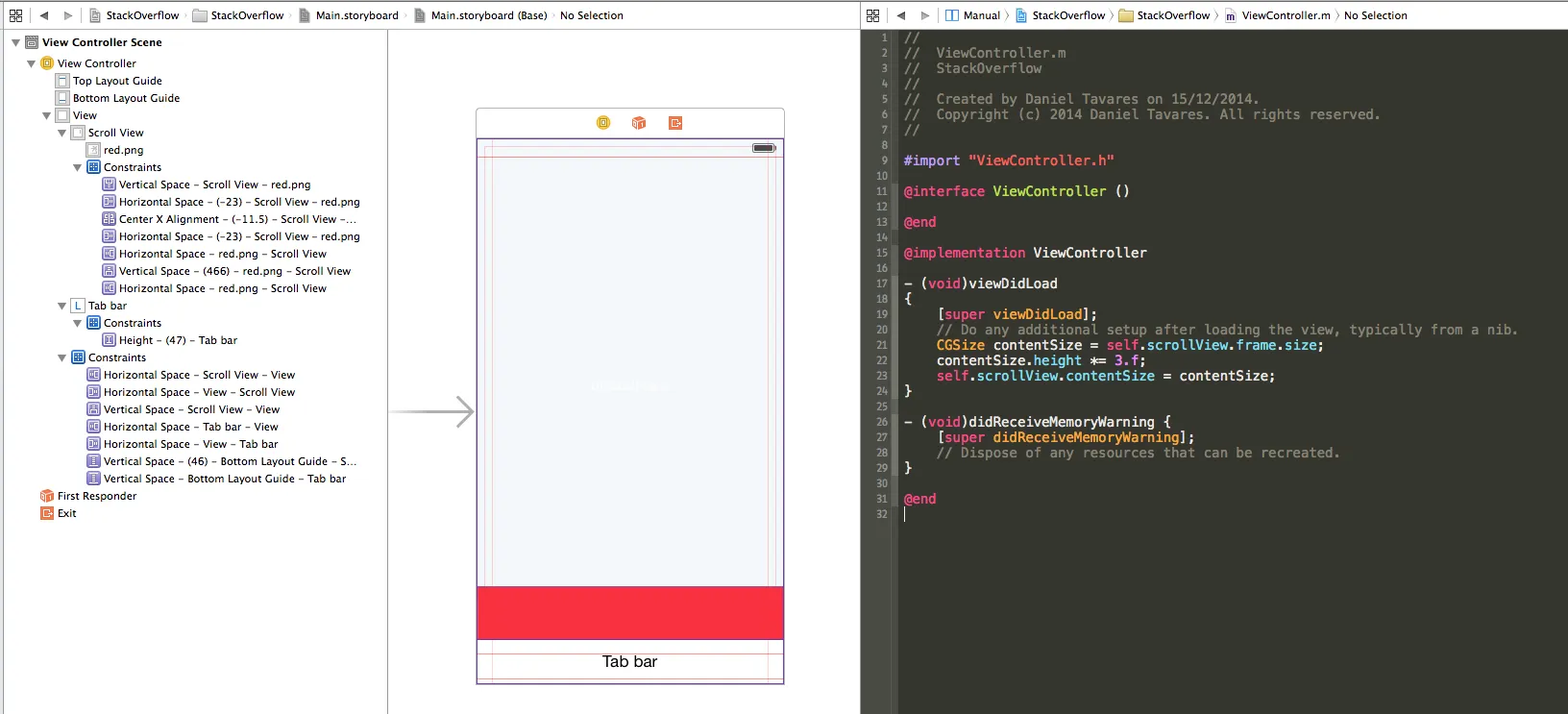
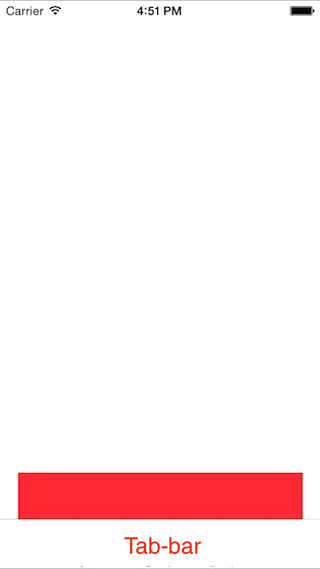
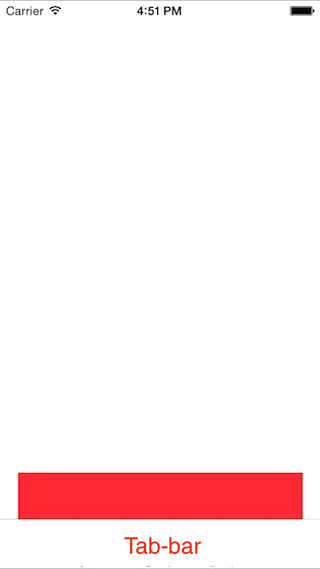
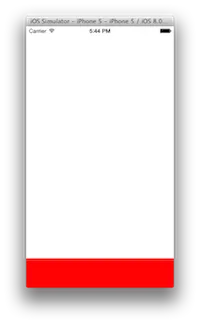
我想将红色图像对齐到滚动视图的底部。在纵向方向上,由于滚动视图的高度等于视图的高度,因此它看起来很好。

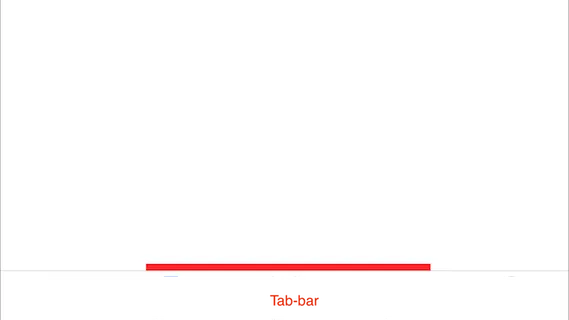
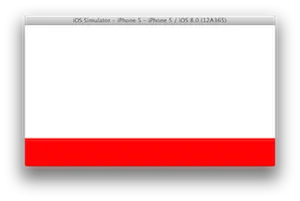
但是在横向模式下,它看起来像这样。当处于横向模式时,我希望在用户滚动到滚动视图底部之前完全隐藏它,以便红色图像始终位于滚动视图底部。目前在横向模式下,它看起来是这样的:

我已将红色图像作为滚动视图的子视图添加,并对其应用了bottommarginautoresizingmask。
我想将红色图像对齐到滚动视图的底部。在纵向方向上,由于滚动视图的高度等于视图的高度,因此它看起来很好。

但是在横向模式下,它看起来像这样。当处于横向模式时,我希望在用户滚动到滚动视图底部之前完全隐藏它,以便红色图像始终位于滚动视图底部。目前在横向模式下,它看起来是这样的:

我已将红色图像作为滚动视图的子视图添加,并对其应用了bottommarginautoresizingmask。
Autoresizingmask不起作用。自动布局将关闭从storyboard文件解码的视图的translatesAutoresizingMaskIntoConstraints。但如果您想要的话,仍然可以在代码中将其设置为YES。但我不建议这样做。如果您想保持简单优雅,请坚持使用AutoLayout。您应该使用AutoLayout来布局图像视图。IBOutlet连接到您的视图控制器。当设备的方向改变时,您只需要更改约束的常数即可。它像这样:@interface ViewController ()
@property (nonatomic, weak) UIImageView *imageView; // the image view
@property (nonatomic, weak) NSLayoutConstraint *imageBottomToScrollView; // the constraint you added in IB to the image view
@end
@implementation ViewController
- (void)didRotateFromInterfaceOrientation:(UIInterfaceOrientation)fromInterfaceOrientation {
UIDeviceOrientation orientation = [UIDevice currentDevice].orientation;
if (UIDeviceOrientationIsLandscape(orientation)) {
self.imageBottomToScrollView.constant = -CGRectGetHeight(self.imageView.frame);
} else if (UIDeviceOrientationIsPortrait(orientation)) {
self.imageBottomToScrollView.constant = 0;
}
}
@end
非常简单~
autoresizing,则需要将left、right、bottom和flexibleWidth掩码设置为UIImageView和UIScrollView。请查看此处附加的图像。UIScrollView覆盖整个屏幕,则为it设置所有调整大小掩码,但对于UIImageView仅设置上述掩码。 横向:
横向:
只需在您的视图控制器中添加此方法。
-(void)viewWillLayoutSubviews
{
[super viewWillLayoutSubviews];
CGSize contentSize = self.scrollView.contentSize;
CGRect frame = self.imageView.frame;
frame.origin.x = 0;
frame.size.width = self.scrollView.frame.size.width;
frame.size.height = Expected_Height;
frame.origin.y = contentSize.height - frame.size.height;
self.imageView.frame = frame;
}
autoresizingmask,所以这是唯一的方法。 - sahara108Autoresizingmask在使用自动布局时无法起作用。在IB中,为图像添加一个顶部间距约束,这将使您的图像显示在滚动视图的末尾。
screen_height + abs(tabbar_height - imageview_height)。你需要将UIImageView固定在UIScrollView的底部,它会考虑到contentSize。希望这能帮到你。