我已经尝试了以下操作:
<!DOCTYPE html>
<html>
<head>
<meta charset="ISO-8859-1">
<title>Test</title>
</head>
<body>
<div
style="height: 100px; direction: rtl; overflow: auto; width: 150px;">
<span style="direction: ltr;">
<table>
<tr>
<td>Test1</td>
<td>Test2</td>
<td>Test3</td>
<td>Test4</td>
</tr>
<tr>
<td>Test1</td>
<td>Test2</td>
<td>Test3</td>
<td>Test4</td>
</tr>
<tr>
<td>Test1</td>
<td>Test2</td>
<td>Test3</td>
<td>Test4</td>
</tr>
<tr>
<td>Test1</td>
<td>Test2</td>
<td>Test3</td>
<td>Test4</td>
</tr>
<tr>
<td>Test1</td>
<td>Test2</td>
<td>Test3</td>
<td>Test4</td>
</tr>
<table>
</span>
<div>
</body>
</html>
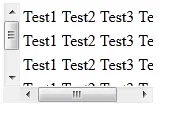
以上代码在左侧显示垂直条,但底部水平条从右侧开始。有人能帮我让底部水平条从左侧开始吗?
根据以上代码,图像如下所示:

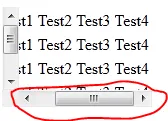
我想默认情况下获得以下图像: