我正在尝试在我的项目中使用源映射。我正在使用LESS,通过grunt-contrib-less编译的Grunt。
这是我在gruntfile.js中的代码:
less: {
development: {
options: {
paths: ["assets-src"],
// LESS source maps
// To enable, set sourceMap to true and update sourceMapRootpath
based on your install
sourceMap: true,
sourceMapFilename: 'assets-src/desktop/css/desktop.css.map',
sourceMapRootpath: 'assets-dist/desktop/css/'
},
files : {
"assets-src/desktop/css/desktop.css" :
[
"assets-src/desktop/less/reset.less",
"assets-src/desktop/less/variables.less",
"assets-src/desktop/less/mixins.less"
]
}
}
}
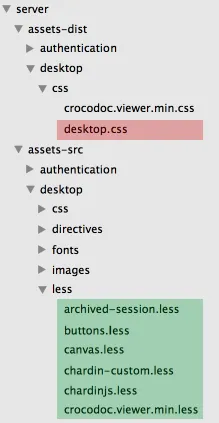
这是我拥有的文件结构:

我在定义sourceMapRootpath时遇到了问题。我尝试将其放在所有.LESS文件所在的同一文件夹中,但没有任何反应,使用.CSS文件所在的文件夹也是一样。
对此有什么想法吗?
谢谢! seba