我有两个
,它们内部的文本经常会变化。当两个
的内容过宽而无法容纳在容器
中时,我希望左侧的
将文本换行。
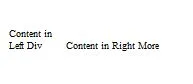
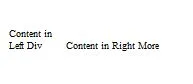
这是我的期望结果:

这是我的期望结果:

<html>
<head>
<style type="text/css">
#header {
position:relative;
height: 100px;
width:150PX;
}
#leftdiv {
position: absolute;
float:left;
left:0px;
bottom:0px;
font-size: 10px;
}
#rightdiv {
position:absolute;
float:right;
right:0px;
bottom:0px;
font-size: 10px;
}
</style>
</head>
<body>
<div id="header">
<div id="leftdiv">Content in Left Div</div>
<div id="rightdiv">Content in Right More</div>
</div>
</body>
</html>
div设置任何width... 这应该是你的问题。 - Giovanni Silveiradisplay: inline-block或table_cell?并在右侧元素上放置一个宽度,以确保左侧元素断开。 - Colandus