我想在普通按钮上单击时调用表单验证。 用jQuery做这个似乎很好,但纯javascript却不行。 有人能解释一下jquery的.submit()和javascript的.submit()方法之间的区别吗?或者我做错了什么?
<html>
<head>
<title>Form Submit</title>
<script type="text/javascript" src="http://code.jquery.com/jquery-latest.js"></script>
<script type="text/javascript">
function validateForm(form) {
if (form.username.value=='') {
alert('Username missing');
return false;
}
return true;
}
</script>
</head>
<body>
<form action="index.php" name="loginform" method="post" onsubmit="return validateForm(this);">
<input name="username" placeholder="username" required="required" type="text" />
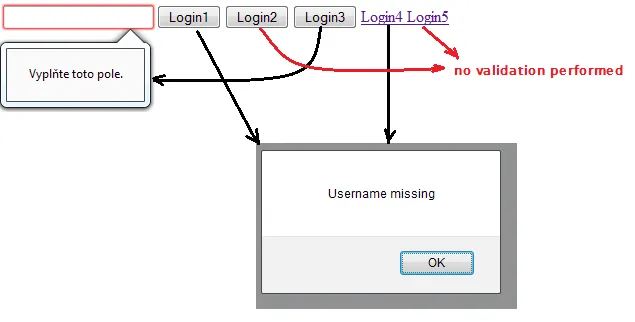
<input name="send1" type="button" value="Login1" onclick="$(document.forms.loginform).submit();" />
<input name="send2" type="button" value="Login2" onclick="document.forms.loginform.submit();" />
<input name="send3" type="submit" value="Login3" />
<a href="" onclick="event.preventDefault(); $(document.forms.loginform).submit();"> Login4 </a>
<a href="" onclick="event.preventDefault(); document.forms.loginform.submit();"> Login5 </a>
</form>
</body>
</html>

if (validateForm(document.forms.loginform)) document.forms.loginform.submit();。 - Stanodocument.formName.submit()(或者document.querySelector('form[name="formName"]').submit())确实会触发表单提交。 - chiliNUT