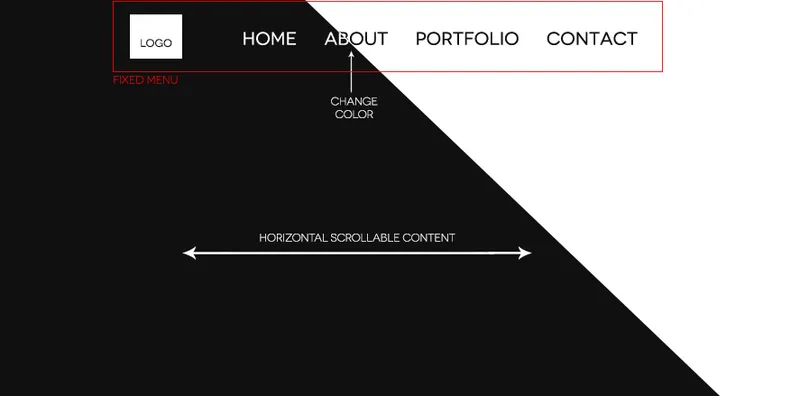
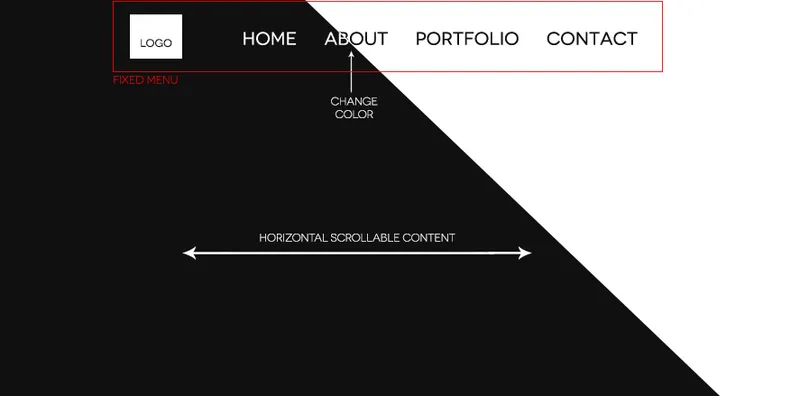
我正在制作一个单页作品集网站。该网站的内容可以水平滚动,只有菜单是固定的。前两页为黑色,最后一页为白色。但第三页是半黑半白的,它就像是两个不同背景之间的分隔线。

目前这是我问题的最佳解决方案:http://jsfiddle.net/a5a7x/1/ 但我只有让它水平滚动而非垂直滚动的问题。
这是我想要放置分隔符的页面内容:http://jsfiddle.net/n3FGr/
请记住,我只需要分割菜单,因为它将被固定,所以只有菜单会有分割线,当内容向左或向右滑动时。
我正在制作一个单页作品集网站。该网站的内容可以水平滚动,只有菜单是固定的。前两页为黑色,最后一页为白色。但第三页是半黑半白的,它就像是两个不同背景之间的分隔线。

目前这是我问题的最佳解决方案:http://jsfiddle.net/a5a7x/1/ 但我只有让它水平滚动而非垂直滚动的问题。
这是我想要放置分隔符的页面内容:http://jsfiddle.net/n3FGr/
请记住,我只需要分割菜单,因为它将被固定,所以只有菜单会有分割线,当内容向左或向右滑动时。

我探索了实现您目标的方法并进行了一些实验:
虽然没有完美的解决方案,但结果相当不错:(dabblet演示)
HTML:
<div>
<h1>Chess</h1>
</div>
div {
background: linear-gradient(45deg, black 52%, white 52%);
}
ul {
background: linear-gradient(45deg, white 52%, black 52%);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}
同步每个渐变中的百分比:
52%: 
62%: 
优点:
缺点:
优点:
缺点:
优点:
你不能在CSS3中使用对角渐变吗?比如说用黑色渐变到50%,然后在51%处变成白色?
background-image: linear-gradient(left top, rgb(0,0,0) 54%, rgb(255,255,255) 55%);
background-image: -o-linear-gradient(left top, rgb(0,0,0) 54%, rgb(255,255,255) 55%);
background-image: -moz-linear-gradient(left top, rgb(0,0,0) 54%, rgb(255,255,255) 55%);
background-image: -webkit-linear-gradient(left top, rgb(0,0,0) 54%, rgb(255,255,255) 55%);
background-image: -ms-linear-gradient(left top, rgb(0,0,0) 54%, rgb(255,255,255) 55%);
background-image: -webkit-gradient(
linear,
left top,
right bottom,
color-stop(0.54, rgb(0,0,0)),
color-stop(0.55, rgb(255,255,255))
);
$('#link1 a').click(function(){
goTo(0,0);
$('#navigation ul li a').css('color','#fff');
});
$('#link2 a').click(function(){
goTo(1,0);
$('#navigation ul li a').css('color','#fff');
});
$('#link3 a').click(function(){
goTo(2,0);
$('#navigation ul li a').css('color','#000');
});
$('#link4 a').click(function(){
goTo(3,0);
$('#navigation ul li a').css('color','#000');
});
JSFIDDLE: http://jsfiddle.net/V7YXC/2/
JSFIDDLE:{{link1:http://jsfiddle.net/V7YXC/2/}}