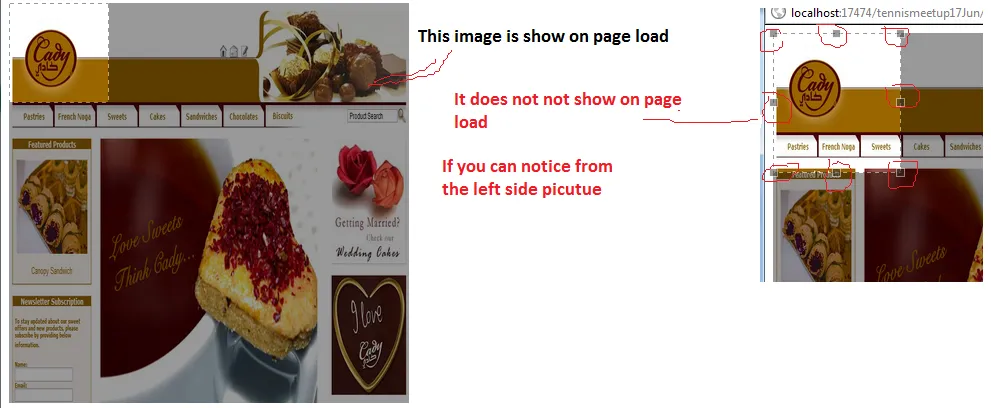
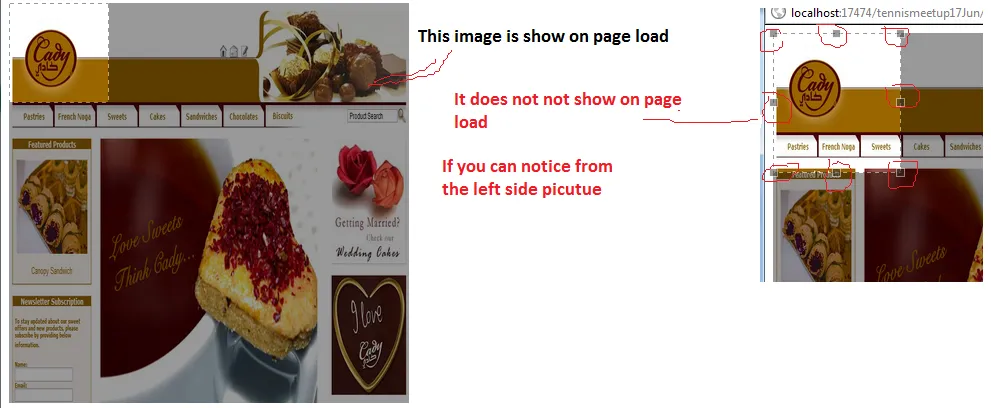
我已经成功地实现了图片裁剪方案,这得益于这篇文章Upload-and-Crop-Images-with-jQuery-JCrop-and-ASP.NET。它工作得很好,但是在页面加载时,我想显示默认的裁剪区域,就像下面的图片一样。我的意思是当打开包含待裁剪图片的页面时,它会显示默认坐标,但是用户可以编辑这些坐标。
我想突出显示100x100的坐标。
这是一个封闭的解决方案http://jsfiddle.net/kLbVM/3/。在这个例子中,当我们点击按钮时,它会突出显示坐标,但是我需要同样的东西,在页面加载时。
我正在寻找与linkedin.com相同的东西。
编辑:这是我的页面源代码...
现在是这样的......
我想突出显示100x100的坐标。
这是一个封闭的解决方案http://jsfiddle.net/kLbVM/3/。在这个例子中,当我们点击按钮时,它会突出显示坐标,但是我需要同样的东西,在页面加载时。
我正在寻找与linkedin.com相同的东西。
编辑:这是我的页面源代码...
<head runat="server">
<style>
#imgProfileImage
{
width: auto;
height: auto;
}
.jcrop-handle
{
background-color: #333;
border: 1px #eee solid;
font-size: 1px;
width: 7px;
height: 7px;
}
</style>
<link href="css/jquery.Jcrop.min.css" rel="stylesheet" type="text/css" />
<script src="Scripts/jquery.min.js" type="text/javascript"></script>
<script src="Scripts/jquery.Jcrop.pack.js" type="text/javascript"></script>
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:Image ID="imgProfileImage" runat="server" width="400px" height="400px" />
<asp:HiddenField ID="X" runat="server" />
<asp:HiddenField ID="Y" runat="server" />
<asp:HiddenField ID="W" runat="server" />
<asp:HiddenField ID="H" runat="server" />
<br />
<asp:Button ID="btnCrop" runat="server" Text="Crop Picture" CssClass="accentheader"
OnClick="btnCrop_Click" />
</div>
</form>
<script type="text/javascript">
jQuery(document).ready(function () {
var jcrop_api;
jcrop_api = $.Jcrop('#imgProfileImage');
jcrop_api.setSelect([0, 0, 100, 100]);
jcrop_api.enable();
jQuery('#imgProfileImage').Jcrop({
onSelect: storeCoords
});
});
function storeCoords(c) {
jQuery('#X').val(c.x);
jQuery('#Y').val(c.y);
jQuery('#W').val(c.w);
jQuery('#H').val(c.h);
};
现在是这样的......

document.ready处理程序中,就像这个jsfiddle中一样。 - Engineercss/jquery.Jcrop.min.css中存在jcrop-handle类,则将其删除,否则您会重复为同一类进行样式设置。 - Engineer