我正在使用SVG路径符号与Google Maps API v3一起创建标记和折线。有时,在添加了几个标记后,它们就不再显示在地图上。如果我移动地图,即使只是1像素,它们也会重新显示。
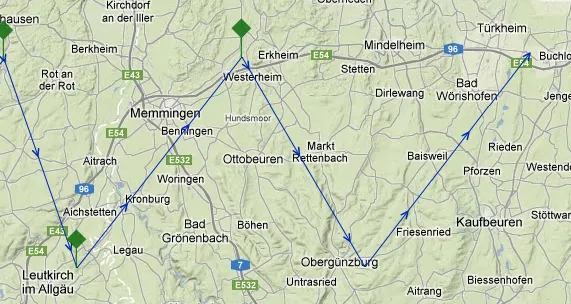
在添加几个标记后,SVG标记停止显示

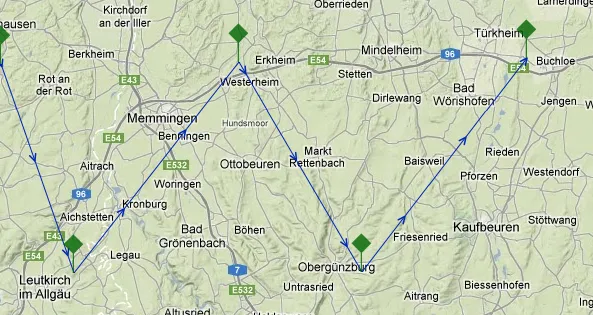
移动地图之后,SVG标记再次显示

这在Firefox、Safari、Chrome和iPhone浏览器中都会发生。
以下是我的折线代码:
var lineSymbol = {
path: g.SymbolPath.FORWARD_OPEN_ARROW,
scale:1.5
};
polyOptions = {
strokeColor: '#0026b3',
strokeOpacity: 1.0,
strokeWeight: 1,
geodesic: true,
icons: [{
icon: lineSymbol,
repeat: '100px'
}],
zIndex: 10
};
polyLine = new g.Polyline(polyOptions);
polyLine.setMap(map);
SVG标记的代码:
var path = polyLine.getPath();
path.push(event.latLng);
var icon = {
path: "M68.501,23.781 43.752,48.529 66.918,71.695 66.918,120.362 70.085,120.362 70.085,71.694 93.249,48.529",
fillColor: iconColor,
fillOpacity: .8,
anchor: new g.Point(70.085, 120.362),
strokeWeight: 0,
scale:.4
};
var marker = new g.Marker({
position: event.latLng,
map: map,
draggable: false,
icon: icon,
title: title,
zIndex : -20
});
这里有一个示例链接可以重现问题:http://jsfiddle.net/upsidown/gNQRB/,并且以下是一个YouTube视频以说明此问题:https://www.youtube.com/watch?v=uGAiwAuasmU。
编辑:已在Google上创建了一个错误报告:http://code.google.com/p/gmaps-api-issues/issues/detail?id=5351。