我已经用html创建了一个简单的电子邮件签名,以下是代码:
<html>
<!-- Company logo goes here -->
<div id="far_left"
style="width: 50px;
height: 50px;
float: left;
margin-right: 10px;">
<img src="logo.png" />
</div>
<!-- Name and occupation goes here -->
<div id="top"
style="height: 25px;">
<span style="font-family: Arial, Verdana, 'Sans Serif'; font-size: 22; color: #464646;"><strong>Dean Grobler</strong>, Programmer</span>
</div>
<!-- Website link and email adress goes here -->
<div id="bottom"
style="font-family: Arial, Verdana, 'Sans Serif';
font-size: 14px;
color: #464646;
padding: 5px;
height: 25px;">
<a href="http://www.deangrobler.com" style="text-decoration: none; color: #84d5f6">www.deangrobler.com</a> |
<a href="mailto:dean@deangrobler.com" style="text-decoration: none; color: #84d5f6">dean@deangrobler.com</a>
</div>
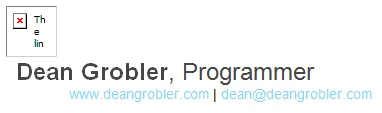
在Thunderbird和我的浏览器中,它显示正常:

但是不幸的是,在Outlook 2010中它没有显示正确:

如果它使用与IE相同的渲染引擎,我打赌它确实使用了,我对此并不感到太惊讶。
有什么想法吗?
http://your.domain.com/image.path/logo.png。 - javabeangrinder<table>标签。希望这个页面能对你有所帮助:http://www.campaignmonitor.com/css/ - Marco