我有一个圆形的可绘制对象,在其中设置了8dp的白色描边,类似于这样:
circleImage = (ImageView) rootView.findViewById(R.id.image);
circleImage.setOnClickListener(clickListener);
drawable = (GradientDrawable) circleImage.getBackground();
drawable.setStroke(8, getResources().getColor(R.color.colorWhite));
circleImage 的 XML 如下所示:
<ImageView
android:layout_width="150dp"
android:layout_height="150dp"
android:layout_centerInParent="true"
android:id="@+id/image"
android:background="@drawable/roundcorner"
android:clickable="true"/>
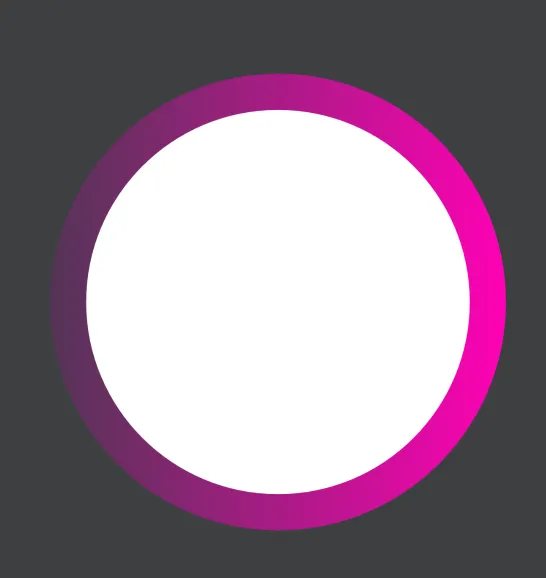
drawable.setStroke,使其包含像这样的渐变色:

我想最简单的方法是在drawable XML中编写一些内容,但我不太知道如何实现。
roundcorner.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle" >
<corners
android:topLeftRadius="100dp"
android:topRightRadius="100dp"
android:bottomLeftRadius="100dp"
android:bottomRightRadius="100dp"
/>
<padding
android:left="2dp"
android:top="2dp"
android:right="2dp"
android:bottom="2dp"
/>
<size
android:width="100dp"
android:height="100dp"
/>
</shape>


android:shape="rectangle"? - pckill