我有一个画布,鼠标移动时画了一些线。我希望这条线只能持续几秒钟就自动消失。就像围绕着一个固定长度旋转的丝带一样。我使用lineTo在画布上画线。我从这里参考了一点代码。
问题是,我可以使用clearRect()清除线,但这会完全清除所有内容,如果线相交,则清除相交区域也是一个问题。这是我的Fiddle,点击并在右下角框内拖动:
问题是,我可以使用clearRect()清除线,但这会完全清除所有内容,如果线相交,则清除相交区域也是一个问题。这是我的Fiddle,点击并在右下角框内拖动:
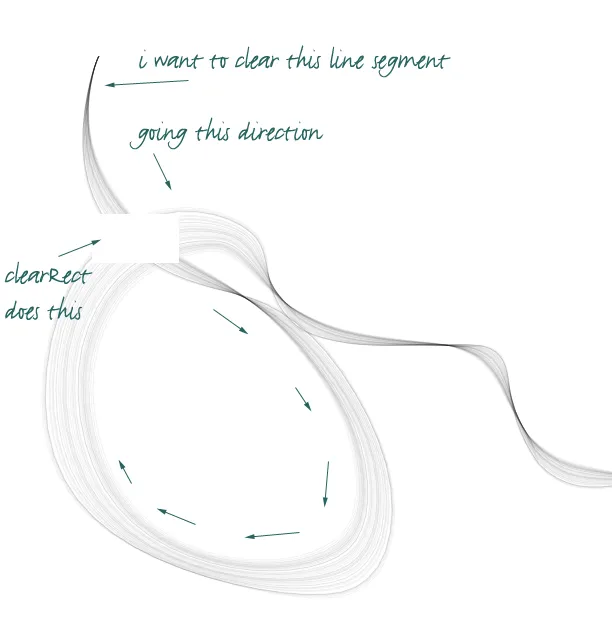
我想使用clearRect,它会让我得到这样的效果:
总结
clearRect会把所有东西都擦掉,但我想要动态地“不画”线条,让它有生命力。可我怎么也找不到能做到这一点的方法....
任何帮助都将是令人惊喜的!!!
brush = eval("new " + BRUSHES[0] + "(context)");eval通常是有害的,几乎没有什么事情是不能在不使用eval的情况下完成的。上面的例子等同于brush = BRUSHES[0](context)。 - zaphod1984