我有一个页面,在Google Chrome、Firefox和Opera中显示正常,但在Internet Explorer 11中出现错误。
下面是HTML代码,已经去掉了不必要的部分:
<div class="container">
<div class="page-content">
<div id="corner"></div>
... page contents here
</div>
</div>
这里是 CSS:
.container {
margin: 0;
min-height: 100%;
padding: 0;
}
.page-content::after {
content: "";
display: block;
height: 1px;
}
.page-content {
background: linear-gradient(137deg, transparent 121px, #ffffff 20px) repeat scroll 0 0 rgba(0, 0, 0, 0);
margin: 190px 100px 150px;
max-width: 64em;
padding: 10px 120px 145px;
z-index: 2;
}
.page-content {
margin: auto;
max-width: 64em;
padding: 0 1em 1em;
}
#corner {
background-color: #ffffff;
background-image: url("corner.png");
display: block;
height: 200px;
left: 120px;
position: absolute;
top: 20px;
width: 200px;
z-index: -1;
}
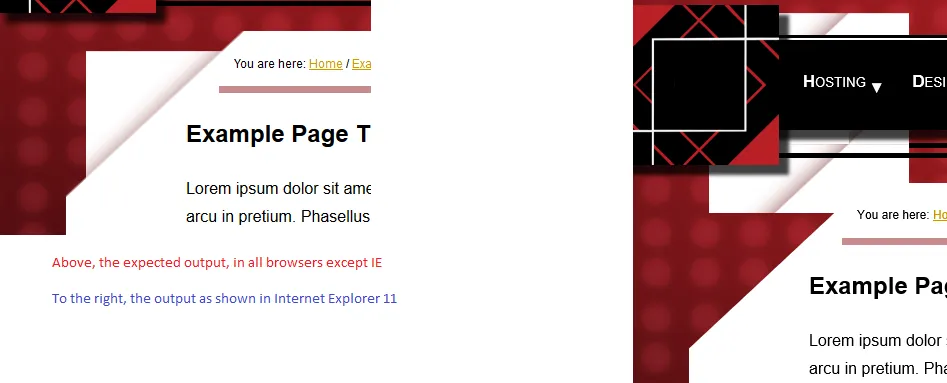
正如您在此截图中所看到的,#corner元素的定位不正确。

我真的不知道该尝试什么,因为这是特定于Internet Explorer的。在过去的几个小时中,一直在尝试不同的代码,但到目前为止都没有成功。
.page-contentж·»еЉposition: relative;дє†еђ—пјџ - sbeliv01