我正在使用ionic 4项目和scss。我遇到了一些奇怪的行为,当我尝试创建一个全局CSS变量时使用 @each:
:host {
$colors-availability: (
early-day: #e8ab00,
long-day: #854fa5,
whole-day: #fe307b,
all-day: #32773e,
morning: #87cc93,
afternoon: #4bb15d,
late: #fa8072,
twilight: #40e0d0,
night: #16151b
);
@each $name, $color in $colors-availability {
--ion-color-#{$name}: $color;
}
}
这是我在
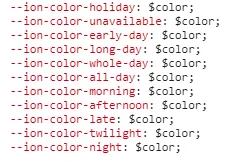
theme/variables.scss文件中的代码。我希望这些变量都具有相应的颜色,但输出结果如下图所示:
我没有哈希颜色值。有什么想法吗?我尝试了所有方法(color()函数等),谢谢。
#{}来处理颜色。 - Temani Afif#{$color}。请参考Sass官方文档。 - Arkellys