我在 BottomSheetDialogFragment 中有一个 NavigationView,但是菜单组之间的分隔线没有出现。
我查看了一些解决方案,例如这里如何在新的 NavigationView 中创建简单的分隔线?
但对我来说并没有起作用。
nav_menu.xml
nav_menu.xml
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/item1"
android:title="Item 1" />
<item
android:id="@+id/item2"
android:title="Item 2" />
<group
android:id="@+id/group1"
android:checkableBehavior="single">
<item
android:id="@+id/g_item1"
android:title="Group Item 1" />
<item
android:id="@+id/g_item2"
android:title="Group Item 2" />
</group>
<group
android:id="@+id/group2"
android:checkableBehavior="single">
<item
android:id="@+id/g2_item1"
android:title="Group Item 1" />
<item
android:id="@+id/g2_item2"
android:title="Group Item 2" />
</group>
<item android:id="@+id/submenu"
android:title="Sub menu" >
<menu>
<item
android:id="@+id/sub_item1"
android:title="Sub Item 1" />
<item
android:id="@+id/sub_item2"
android:title="Sub Item 2" />
</menu>
</item>
</menu>
fragment_bottom_sheet.xml
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".BottomSheetFragment">
<com.google.android.material.navigation.NavigationView
android:id="@+id/dialogFragment"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:menu="@menu/nav_menu" />
</FrameLayout>
以及 BottomSheetDialogFragment
public class BottomSheetFragment extends BottomSheetDialogFragment {
View view;
public BottomSheetFragment() {
// Required empty public constructor
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
view = inflater.inflate(R.layout.fragment_bottom_sheet, container, false);
NavigationView navigationView = view.findViewById(R.id.dialogFragment);
navigationView.setNavigationItemSelectedListener(new NavigationView.OnNavigationItemSelectedListener() {
@Override
public boolean onNavigationItemSelected(@NonNull MenuItem menuItem) {
NavController navController = Navigation.findNavController(getActivity(), R.id.navGraph);
dismiss();
return NavigationUI.onNavDestinationSelected(menuItem, navController);
}
});
return view;
}
}
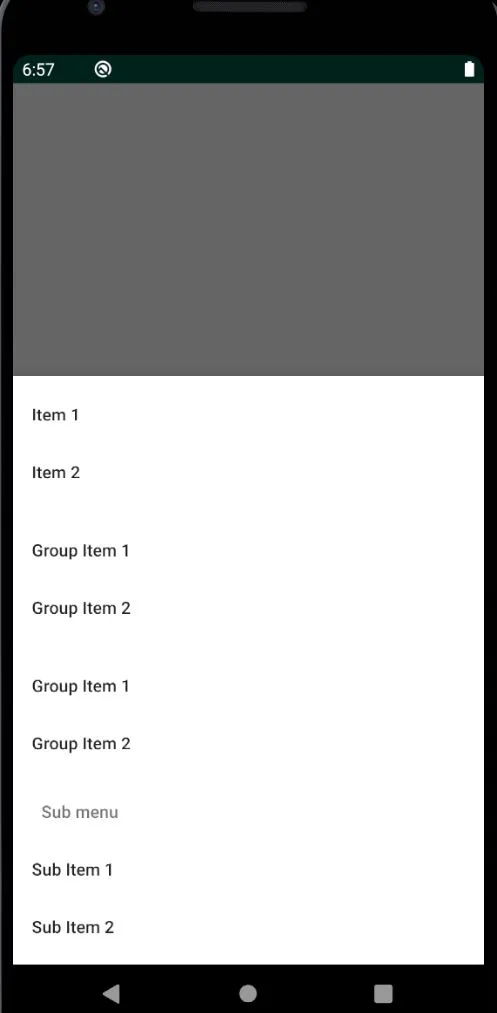
这里是结果
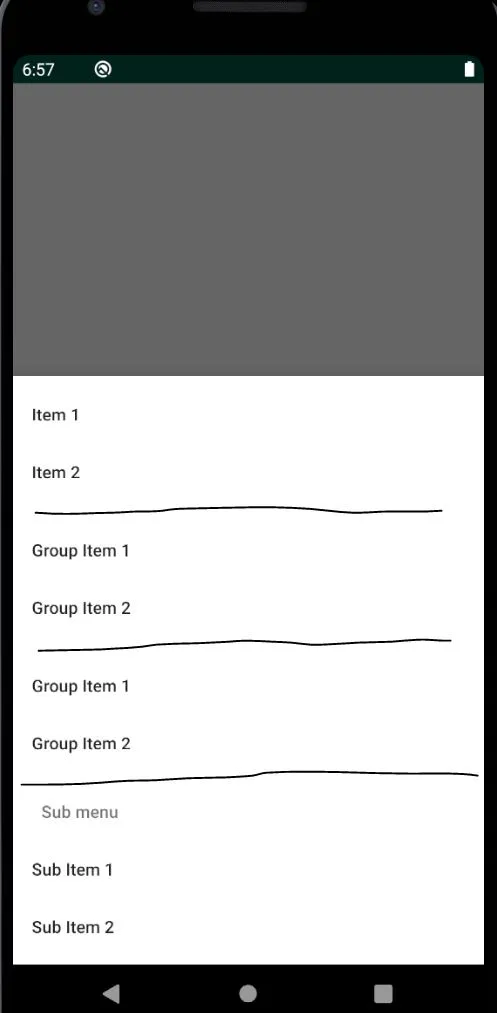
我需要这个结果
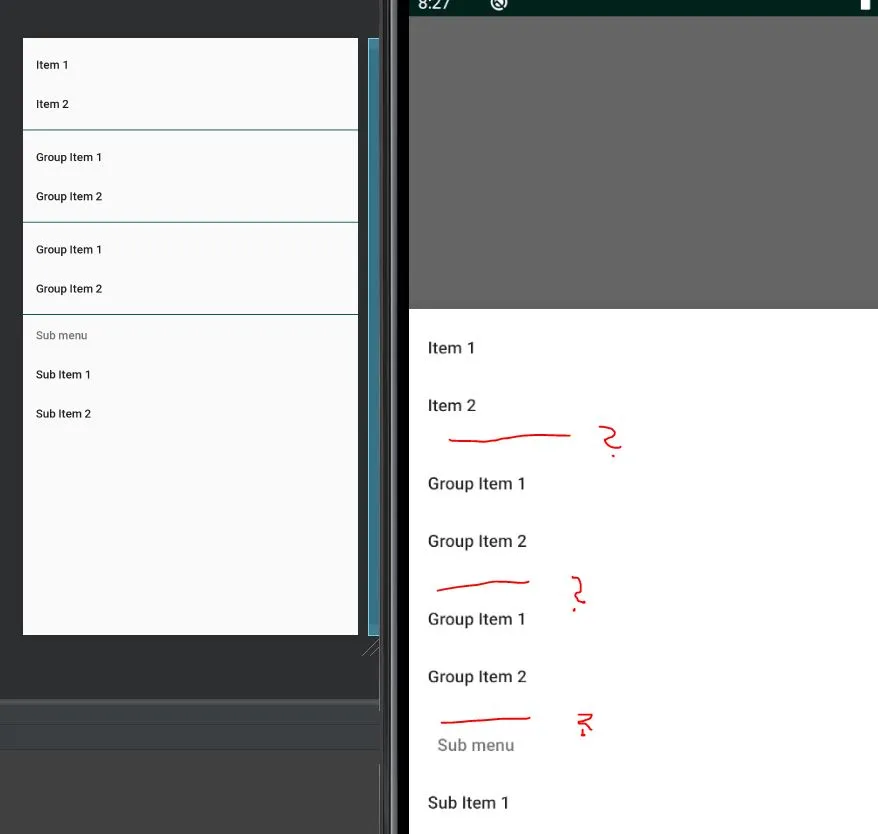
编辑后: 查看来自Android Studio和AVD的结果