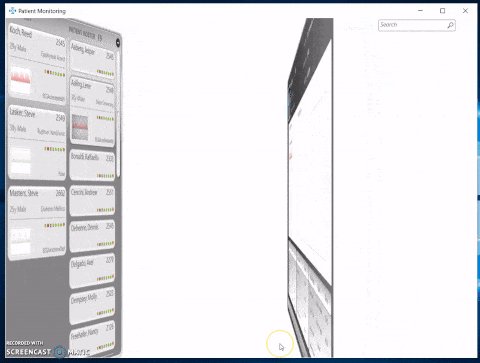
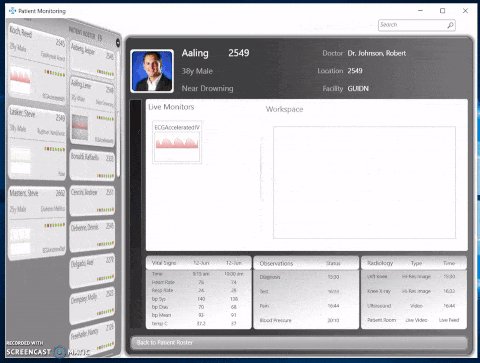
我需要一个想法来完成以下动画想法。假设我定义了一个视图模型,如下所示:
“ 纸张应该旋转180°。在旋转90°时,我需要更新显示的内容。
纸张应该旋转180°。在旋转90°时,我需要更新显示的内容。
我的视图模型是否支持这种效果?有没有任何适用于此的好的WPF技巧?
public interface IMyViewModel
{
IPage CurrentPage { get; set;}
}
public interface IPage
{
string Title { get; set; }
string Description { get; set; }
}
“
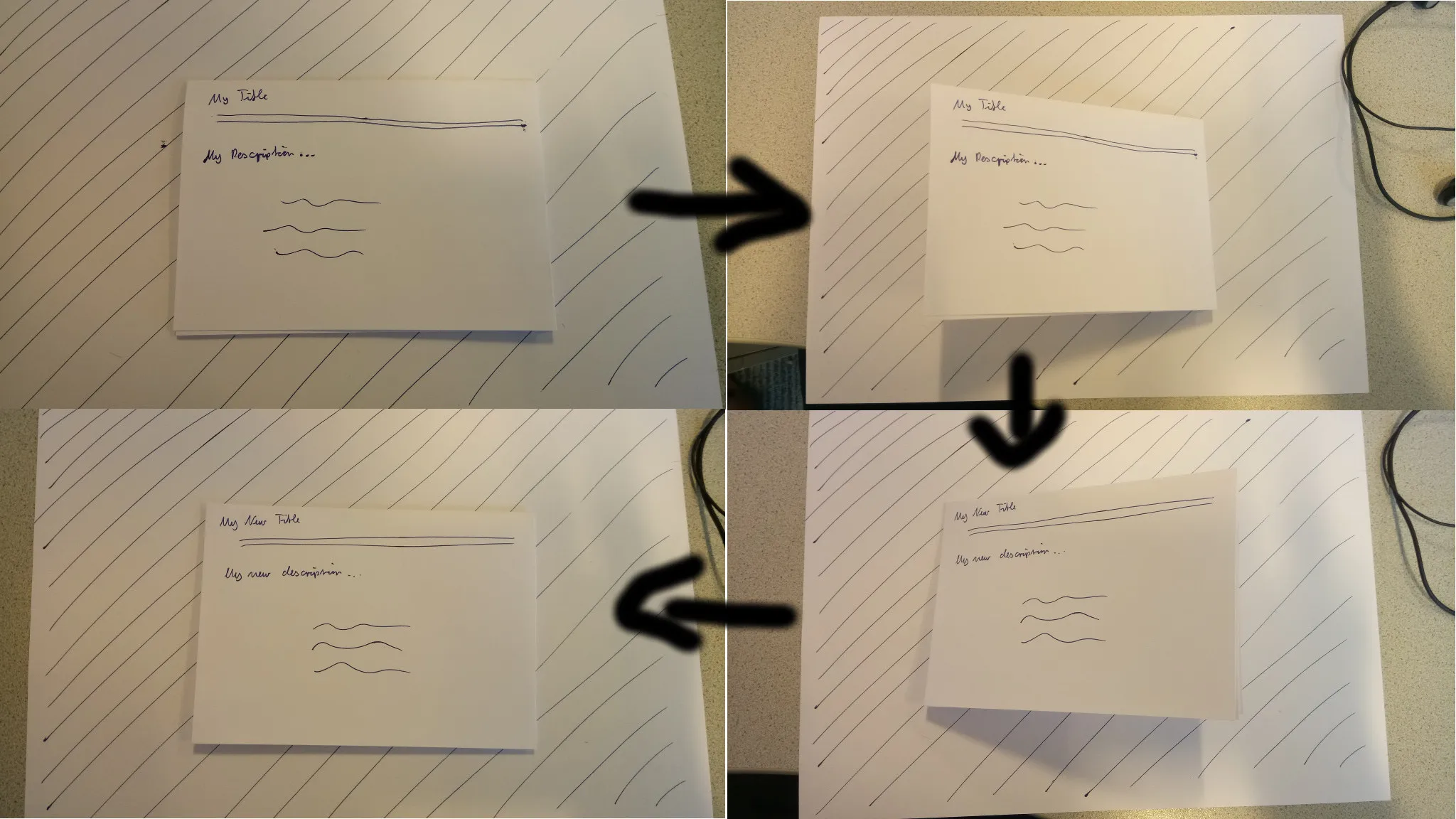
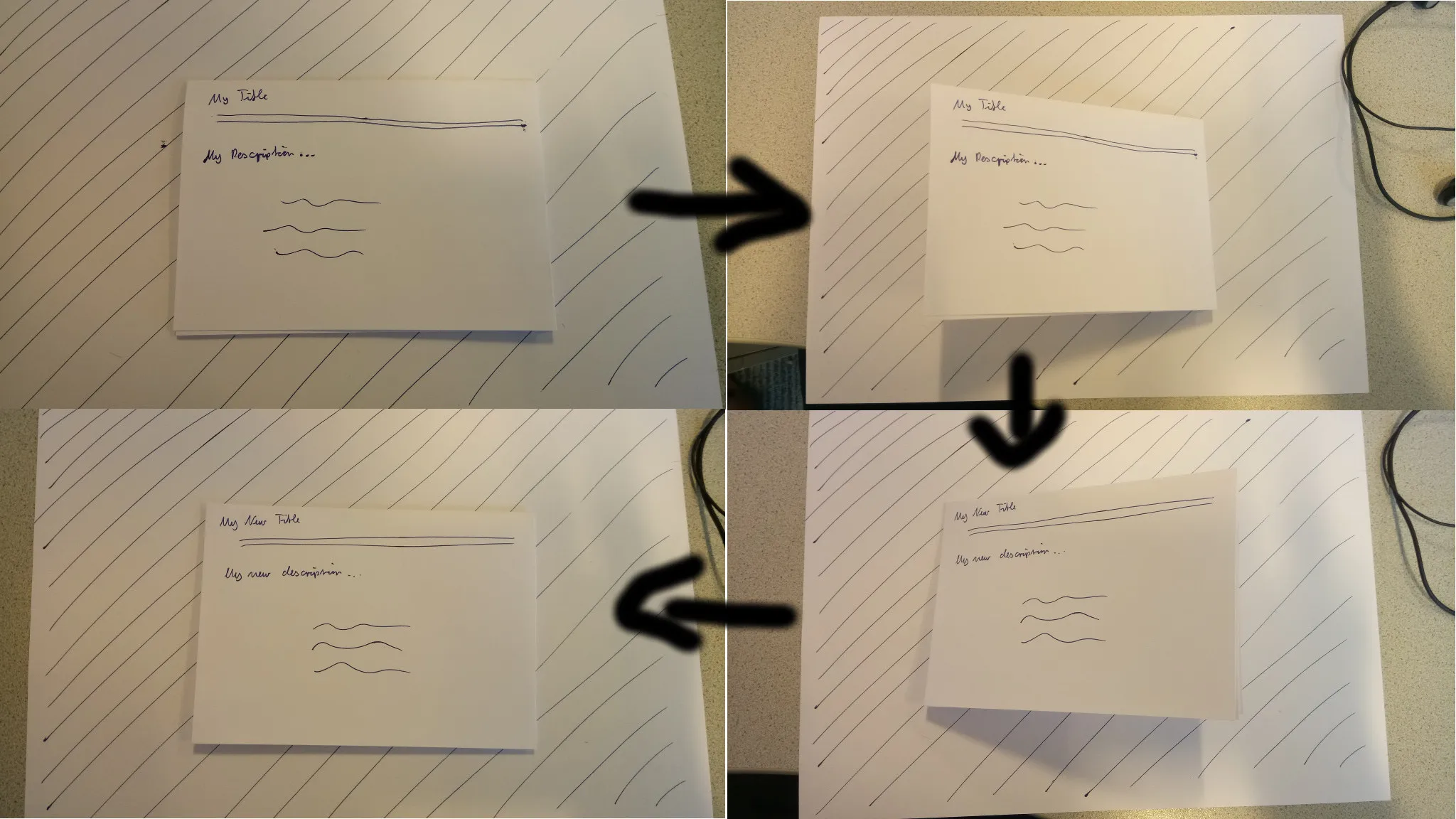
IPage”对象简单来说,就是一张写有标题和描述的纸。当我的视图模型中的IPage对象发生变化时,我想要如下所述的动画效果:
 纸张应该旋转180°。在旋转90°时,我需要更新显示的内容。
纸张应该旋转180°。在旋转90°时,我需要更新显示的内容。我的视图模型是否支持这种效果?有没有任何适用于此的好的WPF技巧?

Viewport3D可以为您提供所需的几何变换,并且触发器和DoubleAnimation可以对其进行动画处理。也许您想要使用VisualState而不是触发器。 - 15ee8f99-57ff-4f92-890c-b56153IPage与3D对象的背面同步,并对其进行旋转。 - Yggdrasil