4个回答
8
segmentedControl.subviews.flatMap{$0.subviews}.forEach { subview in
if let imageView = subview as? UIImageView, let image = imageView.image, image.size.width > 5 {
// The imageView which isn't separator
imageView.contentMode = .scaleAspectFit
}
}
- Trần Minh Quang
3
请添加一个解释。 - Xcoder
这是我找到的唯一可靠工作的解决方案。然而,我很难弄清楚何时(即在代码中的哪个位置)执行它。我有一个UISegmentedControl子类,并尝试将其放在awakeFromNib中,但它没有起作用。我还有一个.valueChanged的目标动作,当我在那里处理它时它就起作用了。因此,显然有关于(重新)绘制顺序的某些事情会产生差异。在我的情况下,它在表视图单元格中,因此可能正在运行layoutSubviews? - jbm
1我们决定简单地使用一个包含按钮的堆栈视图。 - user5306470
2
实际上,有一个非常好的通用解决方案:
UIImageView.appearance(whenContainedInInstancesOf: [UISegmentedControl.self]).contentMode = .scaleAspectFit
这里采用了这篇文章中描述的方法:UIImageView.appearance is overriding UISegmentedControl.appearance 在我的情况中,我将其限制为UISegmentedControl的子类(以防在其他情况下需要默认的aspectFill)。
- jbm
0
这可能有点晚了,但我相信它会帮助到某些人。
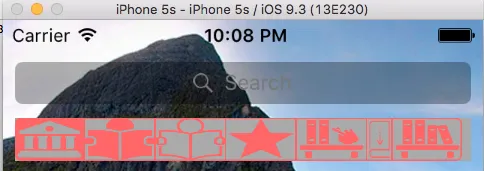
问题#1: 分段控件中的图像比例失真。
问题#2: 您甚至无法更改图像的颜色。它仍然是黑色的。即使您使用.alwaysTemplate和imageview着色颜色。它也不会动。
解决方案: 忘记尝试通过非官方手段来破解SDK或实现目标。苹果可以轻松更改SegmentedControl,而您的所有工作都将变得多余。 改用BetterSegmentedControl。祝编码愉快。
它高度可定制且易于使用,还支持图像。
- pnizzle
0
我没有找到如何将contentMode设置为ScaleAspectFit,但是您可以使用以下代码在设置图像时设置图像周围的边距:
yourSegmentedControl.setImage(yourImage.resizableImage(withCapInsets: .init(top: 0, left: 10, bottom: 0, right: 10), resizingMode: .stretch), forSegmentAt: 0)
您可以根据需要更改“top”、“left”、“bottom”和“right”的值。这对我有用,希望能帮到您!
- AW5
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接