有许多其他问题,但是似乎没有任何解决方案适用于我。我非常陌生iOS - 目前正在解决Big Nerd Ranch iOS编程书中的一个问题。
我找到的大部分SO表示问题最终是由于userInteractionEnabled = YES缺失引起的。或视图的背景设置为transparent。但是删除透明背景并将userInteractionEnabled = YES设置为不会导致事件触发。你们有什么想法我可能漏掉了什么?
AppDelegate.m:
#import "AppDelegate.h"
#import "BNRHypnosisView.h"
#import "ViewController.h"
@interface AppDelegate ()
@end
@implementation AppDelegate
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
// Override point for customization after application launch.
self.window = [[UIWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]];
CGRect firstFrame = self.window.bounds;
BNRHypnosisView *firstView = [[BNRHypnosisView alloc] initWithFrame:firstFrame];
firstView.userInteractionEnabled = YES;
ViewController *controller = [[ViewController alloc] init];
[self.window setRootViewController:controller];
[self.window addSubview:firstView];
self.window.backgroundColor = [UIColor whiteColor];
[self.window makeKeyAndVisible];
return YES;
}
BNRHypnosisView.m:
#import "BNRHypnosisView.h"
@interface BNRHypnosisView()
@property (strong, nonatomic) UIColor *circleColor;
@end
@implementation BNRHypnosisView
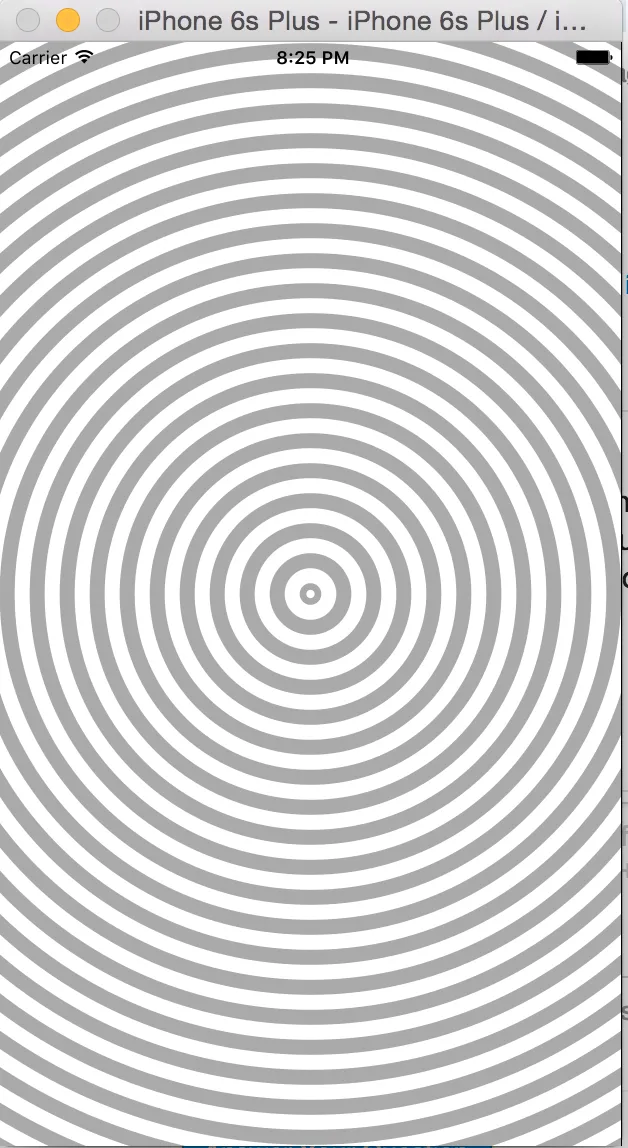
-(void)drawRect:(CGRect)rect {
CGRect bounds = self.bounds;
CGPoint center;
center.x = bounds.origin.x + bounds.size.width / 2.0;
center.y = bounds.origin.y + bounds.size.height / 2.0;
float maxRadius = hypot(bounds.size.width, bounds.size.height) / 2.0;
UIBezierPath *path = [[UIBezierPath alloc] init];
for (float currentRadius = maxRadius; currentRadius > 0; currentRadius -=20) {
[path moveToPoint:CGPointMake(center.x + currentRadius, center.y)];
[path addArcWithCenter:center radius:currentRadius startAngle:0.0 endAngle:M_PI * 2.0 clockwise:YES];
}
path.lineWidth = 10;
[self.circleColor setStroke];
[path stroke];
}
-(instancetype)initWithFrame:(CGRect)frame {
self = [super initWithFrame:frame];
if (self) {
self.backgroundColor = [UIColor clearColor];
self.circleColor = [UIColor lightGrayColor];
}
return self;
}
-(void)touchesBegan:(NSSet<UITouch *> *)touches withEvent:(UIEvent *)event {
NSLog(@"%@ was touched", self);
float red = (arc4random() % 100) / 100.0;
float green = (arc4random() % 100) / 100.0;
float blue = (arc4random() % 100) / 100.0;
UIColor *randomColor = [UIColor colorWithRed:red green:green blue:blue alpha:1.0];
self.circleColor = randomColor;
}


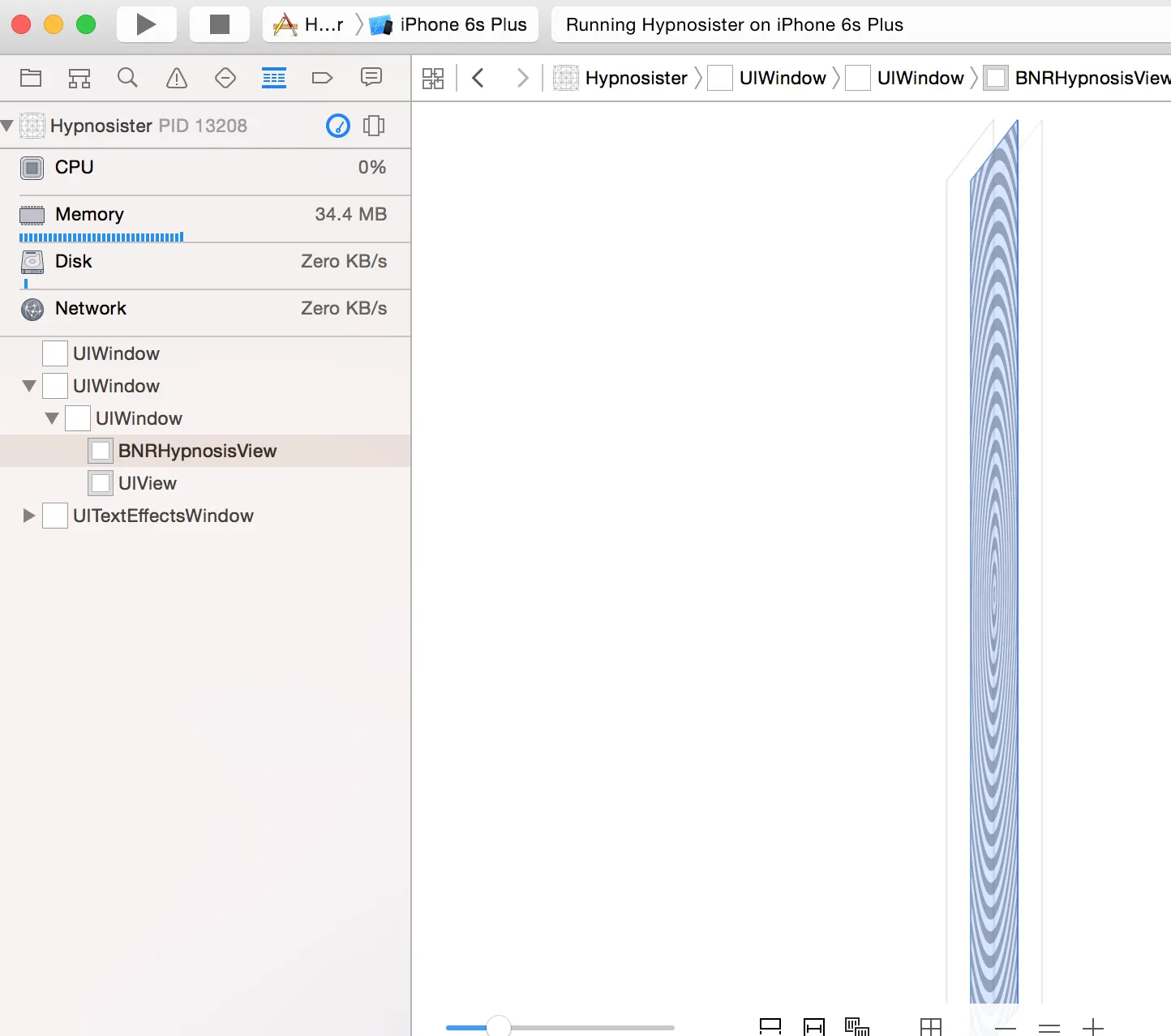
BNRHypnosisView在一个UIView下面?这是什么? - tuledevBNRHypnosisView是我正在尝试创建/接收touchesBegan事件的视图。它是绘制圆圈的视图,就像屏幕截图一样。我不知道那个UIView是从哪里来的。 - Tom Hammond