我想把我的页脚固定在浏览器窗口底部,但只有在用户已经滚动到页面底部的情况下才这样做。
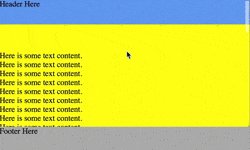
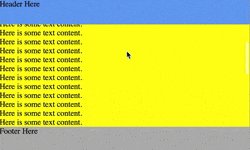
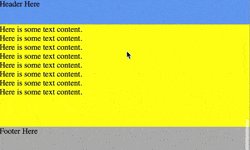
如果您在iOS 8或OS X Mavericks/Yosemite中使用Safari进行滚动,当您滚动超过页面限制时会显示更多内容以获得弹性反弹效果。当您有一个固定的标题时,它看起来非常棒,它只会在您的页面顶部显示更多的背景,而标题完全固定,就像原生应用程序一样。
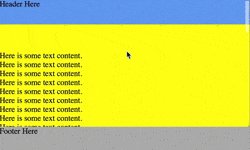
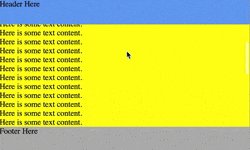
但是,当您有一个没有固定在底部的页脚时,他们必须向下滚动页面才能看到页脚,当用户滚动到底部然后滚动超过该限制时,将会出现更多的背景颜色出现在页脚下面,看起来相当糟糕。因此,如果我能够在发生这种情况时修复页脚,它将与始终固定的标题在滚动超过页面限制方面的行为完全相同。
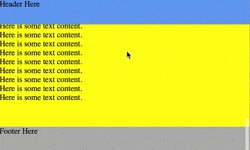
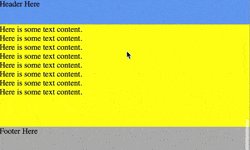
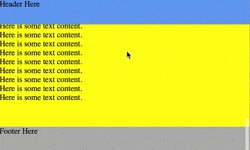
这就是我想要改变的 - 请注意,在滚动到页面末尾后,白色会出现在页脚下面。如果页脚固定在底部,这种情况就不会发生,而是会在页脚上方添加空白。
这是否适合使用 "position:sticky"?我希望使用 CSS-only 的解决方案,而不是 JavaScript/jQuery。 JSBin Code
如果您在iOS 8或OS X Mavericks/Yosemite中使用Safari进行滚动,当您滚动超过页面限制时会显示更多内容以获得弹性反弹效果。当您有一个固定的标题时,它看起来非常棒,它只会在您的页面顶部显示更多的背景,而标题完全固定,就像原生应用程序一样。
但是,当您有一个没有固定在底部的页脚时,他们必须向下滚动页面才能看到页脚,当用户滚动到底部然后滚动超过该限制时,将会出现更多的背景颜色出现在页脚下面,看起来相当糟糕。因此,如果我能够在发生这种情况时修复页脚,它将与始终固定的标题在滚动超过页面限制方面的行为完全相同。
这就是我想要改变的 - 请注意,在滚动到页面末尾后,白色会出现在页脚下面。如果页脚固定在底部,这种情况就不会发生,而是会在页脚上方添加空白。

这是否适合使用 "position:sticky"?我希望使用 CSS-only 的解决方案,而不是 JavaScript/jQuery。 JSBin Code

position: sticky很棒,但是它基本上没有值得一提的浏览器支持 :( - misterManSamposition:sticky在Safari(-webkit)中得到支持,如果可以用它来实现所需的行为,那就很好了,我更愿意使用它。我只看到过它被用于将部分标题固定在顶部。 - Jordan H