我希望能够在 Twitter Bootstrap 3 中使用 select2.js。目前一切都正常,只是下拉框的容器宽度与选择容器本身不同。
通过调整窗口大小,这种现象会出现和消失。
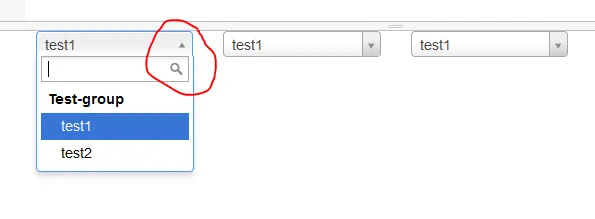
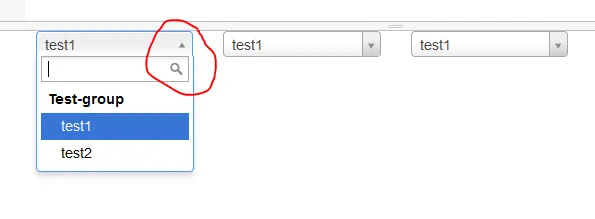
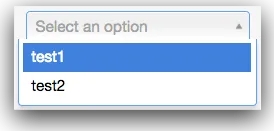
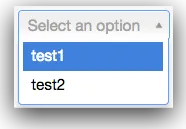
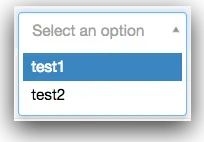
以下是展示问题的图片: 您可以在 JSFiddle 上尝试调整大小并测试(已在 IE 11 和 FF 26 上进行了测试)。
JSFiddle
以下是代码:
您可以在 JSFiddle 上尝试调整大小并测试(已在 IE 11 和 FF 26 上进行了测试)。
JSFiddle
以下是代码:
通过调整窗口大小,这种现象会出现和消失。
以下是展示问题的图片:
 您可以在 JSFiddle 上尝试调整大小并测试(已在 IE 11 和 FF 26 上进行了测试)。
JSFiddle
以下是代码:
您可以在 JSFiddle 上尝试调整大小并测试(已在 IE 11 和 FF 26 上进行了测试)。
JSFiddle
以下是代码:<link rel="stylesheet" href="http://getbootstrap.com/dist/css/bootstrap.min.css">
<link rel="stylesheet" href="http://cdn.jsdelivr.net/select2/3.4.5/select2.css">
<div class="container">
<div class="row">
<div class="col-xs-3">
<select style="width:100%" class="select2">
<optgroup label="Test-group">
<option>test1</option>
<option>test2</option>
</optgroup>
</select>
</div>
<div class="col-xs-3">
<select style="width:100%" class="select2">
<optgroup label="Test-group">
<option>test1</option>
<option>test2</option>
</optgroup>
</select>
</div>
<div class="col-xs-3">
<select style="width:100%" class="select2">
<optgroup label="Test-group">
<option>test1</option>
<option>test2</option>
</optgroup>
</select>
</div>
</div>
</div>
我已经花了几个小时尝试寻找解决方案,但是我无法解决这个问题。
谢谢并致以最好的问候。



select2-bootstrap.css似乎没有帮助。(@user: 最好在问题中展示你正在加载的CSS,这样人们就不必依赖于 fiddle.) - T.J. Crowder