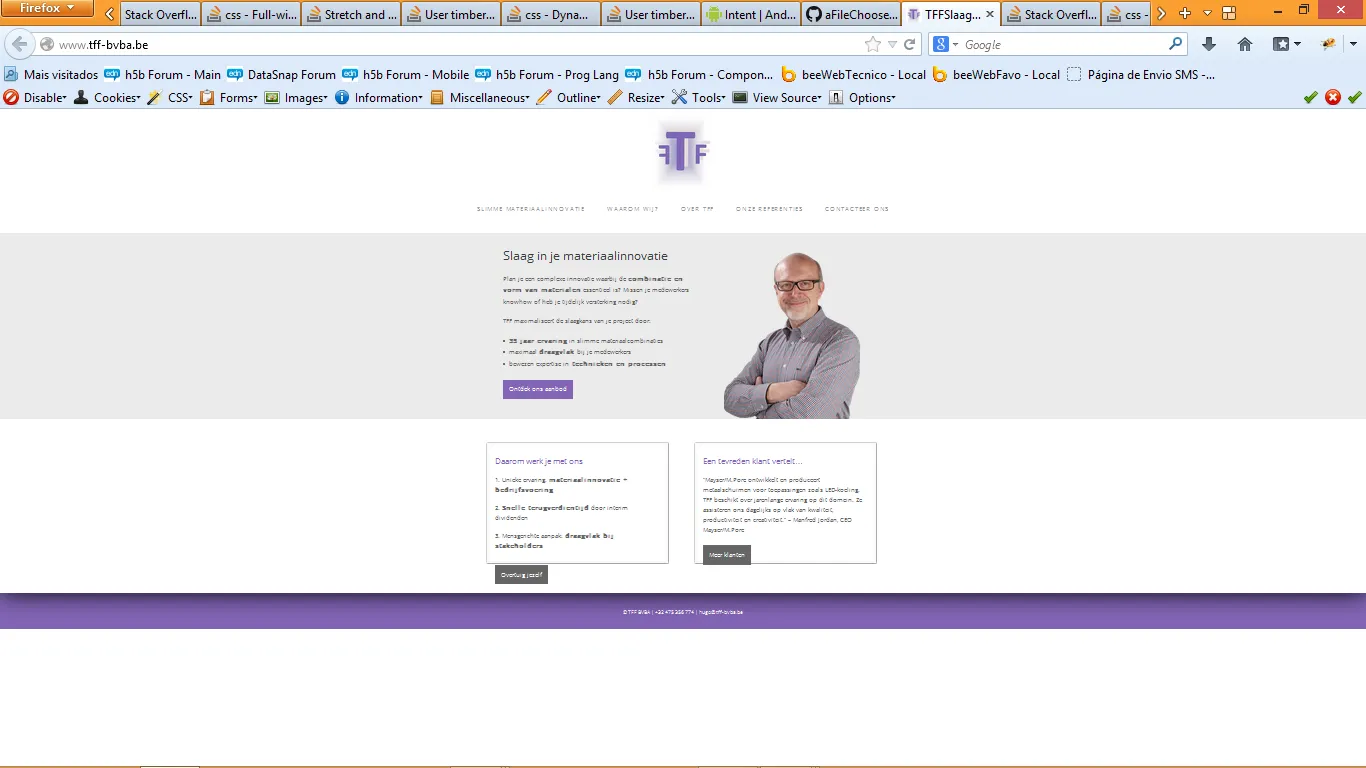
在这个页面上:http://www.tff-bvba.be,我需要图片背后的灰色背景在所有分辨率下都是全宽度,并且文本和图片居中于屏幕。一切工作正常,除了背景继续向右延伸,超出屏幕(向右滚动,您会看到)。我花了2个小时寻找解决方案,但没有找到适合我的解决方案... 这是我的代码:
HTML:
HTML:
<div class="wide">
<div class="odd">
<div class="homeimage"><img src="http://www.tff-bvba.be/wp-content/uploads/2013/11/hugo- home.png" alt="hugo-home" class="alignright size-full wp-image-1283" /></div>
<div class="hometext"><h1>Slaag in je materiaalinnovatie</h1>
Plan je een complexe innovatie waarbij de <b>combinatie en vorm van materialen</b> essentieel is? Missen je medewerkers <i>knowhow</i> of heb je tijdelijk versterking nodig?<br /><br />TFF maximaliseert de slaagkans van je project door:
<ul>
<li><b>35 jaar ervaring</b> in slimme materiaalcombinaties</li>
<li>maximaal <b>draagvlak </b>bij je medewerkers</li>
<li>bewezen expertise in<b> technieken en processen</b></li>
</ul>
<a class="bttn" title="Slimme materiaalinnovatie" href="http://www.tff-bvba.be/materiaalinnovatie/">Ontdek ons aanbod</a>
</div>
</div>
</div>
CSS:
.wide {
text-align:left;
font-weight:bold;
background:#ebebeb;
margin-left:-100%;
margin-right:-100%;
margin-bottom: 60px;
height: 465px;
}
.odd {
background-color:#ebebeb;
clear:both;
width:900px;
padding:40px 0 27px 0;
margin: 0 auto;
}
.hometext {
float: left;
width: 500px;
}
.homeimage {
margin-top: 0px;
float: right;
}
感谢您的帮助,非常感激!Stefaan

#bdywrapper2上添加overflow:hidden。这不是最好的解决方案,但它可以工作。 - Nick R