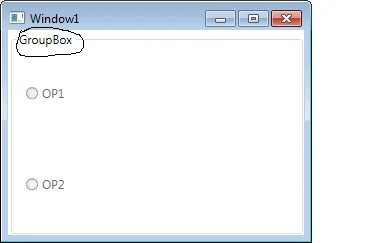
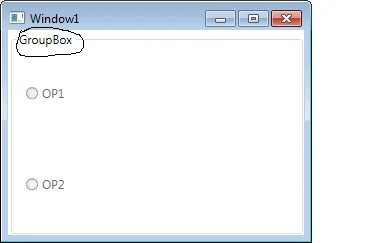
我有一个名为“groupBox”的groupBox。我想禁用整个groupBox,包括groupBox的名称。我附上了图片,希望它能清楚地说明情况。 

<GroupBox Name="groupBox" Grid.Column="0" Grid.Row="1" Margin="2,0,0,0" Header="GroupBox" IsEnabled="False">
<Grid Margin="10,0,0,0">
<Grid.ColumnDefinitions>
<ColumnDefinition></ColumnDefinition>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height=".250*"/>
<RowDefinition Height=".250*"/>
</Grid.RowDefinitions>
<RadioButton Name="RadioBtn1" VerticalAlignment="Center" ToolTipService.ShowOnDisabled="True" Grid.ColumnSpan="3" Height="14.63">OP1</RadioButton>
<RadioButton Name="RadioBtn2" Grid.Row="1" VerticalAlignment="Center" ToolTipService.ShowOnDisabled="True" Grid.ColumnSpan="3" Height="14.63">OP2</RadioButton>
</Grid>
</GroupBox>
我正在使用IsEnabled="False"属性。但它只作用于groupBox的内容(如果我理解错误,请纠正我!) 现在,我希望圆形区域也应该被禁用。