我在PrimeFaces中使用的面板网格总是有白色背景,但我找不到需要修改的内容。尝试使用styleClass,修改ui-panelgrid类的CSS代码,或者在p:panelGrid、p:row或p:column中使用style标签,但没有任何效果。
已尝试:
p:column style="background-color: transparent !important;"
或者
.ui-panelgrid, .ui-panelgrid td { background-color: transparent !important; }
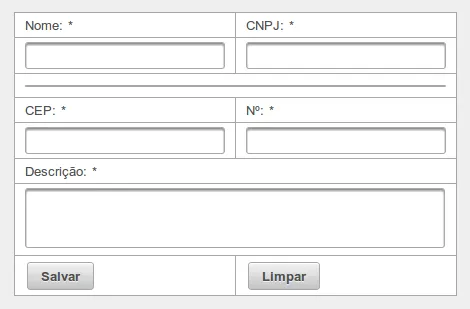
屏幕截图: