我需要将Facebook Like按钮的内容右对齐,以使其始终处于设置的“宽度”的右侧。我可以在Firebug中通过将表格设置为float: right;来实现这一点,但是如果我在CSS中定义该值,则似乎不起作用。
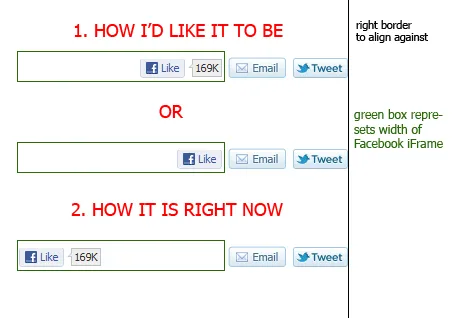
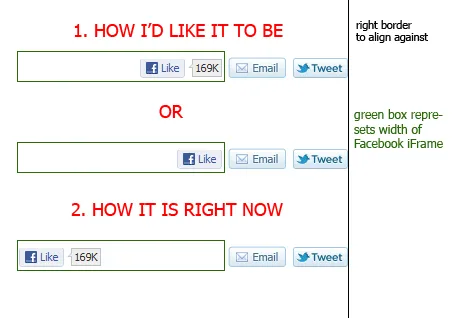
这里是一张图片来解释我的问题:

编辑:这是一个JSFiddle:http://jsfiddle.net/h66z3/2/
我需要将Facebook Like按钮的内容右对齐,以使其始终处于设置的“宽度”的右侧。我可以在Firebug中通过将表格设置为float: right;来实现这一点,但是如果我在CSS中定义该值,则似乎不起作用。
这里是一张图片来解释我的问题:

编辑:这是一个JSFiddle:http://jsfiddle.net/h66z3/2/
由于您使用的是button_count布局,我发现一个小技巧似乎可以解决问题。基本上,您只需等待iframe被插入,然后将其宽度设置为0。它将自动调整大小以适应正确的大小。我不能保证这在所有情况下和所有宽度下都有效,请测试并查看是否适用于您。以下是示例代码页面:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<script type='text/javascript'>
function loadcode(d, s, id)
{
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/all.js#xfbml=1";
fjs.parentNode.insertBefore(js, fjs);
}
function init()
{
loadcode(document, 'script', 'facebook-jssdk');
setTimeout(initx, 10);
}
function initx()
{
likeframe=document.getElementById('d2').getElementsByTagName('iframe')[0];
if (likeframe) setTimeout(setwidth, 10);
else setTimeout(initx, 10);
}
function setwidth()
{
likeframe=document.getElementById('d2').getElementsByTagName('iframe')[0];
likeframe.style.width='0';
}
</script>
</head>
<body onload='init()' style='margin:10px 50px'>
<div id="fb-root"></div>
<div style='text-align:right'>Here is some right-aligned text to compare to.</div>
<div id='d2' style='float:right'>
<div class="fb-like" href="http://www.google.com" data-send="false" data-layout="button_count" data-width="90" data-show-faces="false"></div>
</div>
</body>
</html>
很遗憾,这不适用于标准布局,不确定为什么它们如此不同。
按照Derek的建议,我改用HTML5版本来获得以下结果:http://jsfiddle.net/namuol/h66z3/6/
下面的源代码是通过Facebook's Like Button generator生成的。
JS
(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/all.js#xfbml=1";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
HTML
<div id="fb-root"></div>
<div class="container">
<h1>Page Title</h1>
<ul class="share">
<li>
<div class="fb-like" data-href="www.teespring.com" data-send="false" data-layout="button_count" data-show-faces="false"></div>
</li>
<li>
<a href="https://twitter.com/share" class="twitter-share-button" data-count="none">Tweet</a><script type="text/javascript" src="//platform.twitter.com/widgets.js"></script>
</li>
</ul>
</div>
CSS没有改变。
iframe 的大小是正确的。 - namuoliframe 的大小外,如果您使用特定的 API,则无法绕过此问题。当只有个位数时,浪费3像素的空间是否值得? - namuol//connect.facebook.net/de_DE/all.js#xfbml=1,你会看到发生了什么。 - MeSo2我认为使用CSS(或其他任何方法)去影响Facebook的iFrame内容是不可能的。最好的解决方案是调整iFrame元素本身的宽度,使其刚好容纳所需显示的Facebook内容,并将整个iFrame右对齐。
我很确定无法影响iFrame内部的内容,因为它位于一个不同的域名下。
如果你想要完美地靠右对齐而没有任何额外的空白区域,那是不可能的。Facebook会在其内容末尾留下额外的空间,以便使"赞"的数量不断增加。
要想完美地对齐(没有额外的空白区域),你需要只使用带有“赞”按钮但没有"赞"数量的方式。 "赞"按钮本身是唯一具有恒定宽度的元素。
box_count布局。它具有固定的宽度但可变的高度:http://jsfiddle.net/namuol/h66z3/14/ - namuol看看这个例子http://jsfiddle.net/sandeep/h66z3/3/,也许这就是你想要的
.container {
padding-bottom: 10px;
border-bottom: 1px solid #ccc;
}
h1 {
display: inline-block;
}
ul li{float:right}
ul{overflow:hidden}
width CSS 属性。他需要根据其内容动态更改宽度。 - namuol我也尝试过这样做,但因为它是一个iframe,所以你无法更改它。我的建议是使用平面式的按钮(我相信你正在使用的“赞”按钮会在169k右侧显示你喜欢它的信息),或者更改你的设计,使其变成电子邮件| Twitter | Facebook。
我知道这很糟糕,但因为它是一个iframe,所以iframe内部的所有内容都是不可操作的。
正如其他人所指出的那样,由于内容被锁定在iframe中,因此没有简单的方法来实现这一点。但是,如果你喜欢挑战,你可能想看看如何使Facebook Like按钮的宽度自动调整?,这是我一直在摆弄的一个想法。
<div style="position:absolute;right:0;">
<iframe>...</iframe>
</div>
js.src = "//connect.facebook.net/de_DE/all.js#xfbml=1";。 - MeSo2