
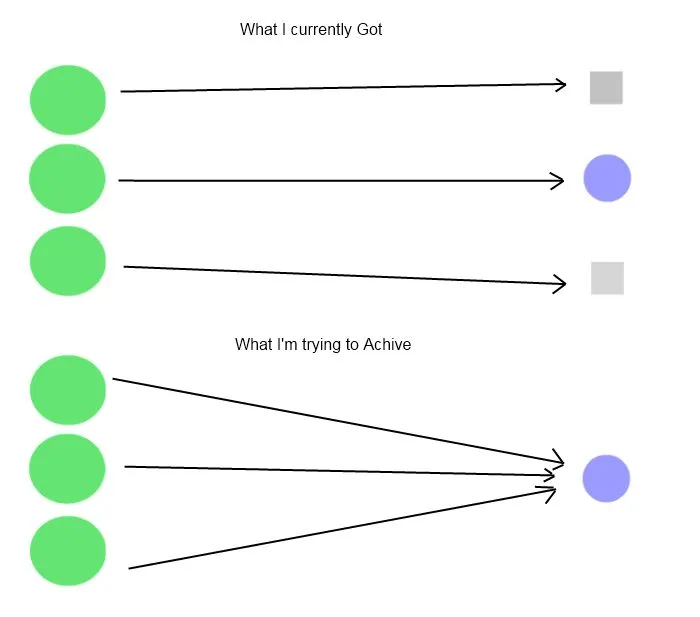
标题基本上就是自解释的,我已经通过许多不同的教程进行了学习,但老实说我并不太擅长AS3。 (图像显示了我的目标)
无论如何,在我看到的大多数在线教程中,拖放教程都是基于一个对象到一个目标或多个对象到多个目标的,因此我想知道是否有人足够友好地帮助我解释如何让多个对象连接到一个目标。
如果可能的话,还可以使其可切换,例如,如果当我将对象2拖动过去时,对象1已经放置在目标位置,则对象1返回到其原始位置,对象2占据其位置。
更容易解释这一点的方法是,我正在尝试创建一个游戏,其中有三个雕像,用户可以选择其中之一放置在设定的目标区域。
如果我说的话不太清楚,我很抱歉,如果造成困惑,我会澄清任何事情。以下是我目前正在使用的AS3代码。
var startX:int;
var startY:int;
circle1_mc.addEventListener(MouseEvent.MOUSE_DOWN, pickUp);
circle1_mc.addEventListener(MouseEvent.MOUSE_UP, dropIt);
circle2_mc.addEventListener(MouseEvent.MOUSE_DOWN, pickUp);
circle2_mc.addEventListener(MouseEvent.MOUSE_UP, dropIt);
circle3_mc.addEventListener(MouseEvent.MOUSE_DOWN, pickUp);
circle3_mc.addEventListener(MouseEvent.MOUSE_UP, dropIt);
function pickUp(event:MouseEvent):void {
startX = event.target.x;
startY = event.target.y;
event.target.startDrag(true);
event.target.parent.addChild(event.target);
}
function dropIt(event:MouseEvent):void {
event.target.stopDrag();
var theTargetName:String = "target" + event.target.name;
var theTarget:DisplayObject = getChildByName(theTargetName);
if (event.target.dropTarget != null && event.target.dropTarget.parent == theTarget){
event.target.buttonMode = false;
event.target.x = theTarget.x;
event.target.y = theTarget.y;
}
else{
event.target.x = startX;
event.target.y = startY;
circle1_mc.buttonMode = true;
circle2_mc.buttonMode = true;
circle3_mc.buttonMode = true;
for each...in语句来检查它们。另外,最好将这里的两个函数合并。 - David