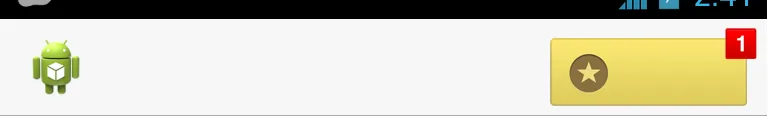
我正在开发一个应用程序,需要在动作栏自定义视图点击时获取onClick()事件。目前我能够实现以下布局。

这是我实现它的代码:
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
getActionBar().setDisplayHomeAsUpEnabled(true);
getActionBar().setHomeButtonEnabled(true);
getActionBar().setCustomView(R.layout.custom_image_button);
getActionBar().setDisplayOptions(
ActionBar.DISPLAY_SHOW_HOME | ActionBar.DISPLAY_SHOW_CUSTOM);
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()) {
case android.R.id.home:
Toast.makeText(getApplicationContext(), "Clicked on ActionBar",
Toast.LENGTH_SHORT).show();
default:
return super.onOptionsItemSelected(item);
}
}
这是我的自定义图像按钮布局:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/custom_layout"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical" >
<FrameLayout
android:id="@+id/frame_layout"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true" >
<TextView
android:id="@+id/points"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="right"
android:layout_marginRight="10dp"
android:layout_marginTop="5dp"
android:background="@drawable/points_yellow"
android:gravity="center"
android:paddingLeft="20dp"
android:textColor="#887141"
android:textIsSelectable="false"
android:textSize="22sp"
android:textStyle="bold" >
</TextView>
<ImageView
android:id="@+id/badge"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="top|right"
android:layout_marginRight="5dp"
android:layout_marginTop="0dp"
android:src="@drawable/badge_notification" >
</ImageView>
</FrameLayout>
</RelativeLayout>
我试图在自定义布局上添加点击监听器。为此,我尝试了以下代码:
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
getActionBar().setDisplayHomeAsUpEnabled(true);
getActionBar().setHomeButtonEnabled(true);
getActionBar().setCustomView(R.layout.custom_image_button);
getActionBar().setDisplayOptions(
ActionBar.DISPLAY_SHOW_HOME | ActionBar.DISPLAY_SHOW_CUSTOM);
final LayoutInflater inflater = (LayoutInflater) getSystemService(Context.LAYOUT_INFLATER_SERVICE);
View v = inflater.inflate(R.layout.custom_image_button, null);
frameLayout = (FrameLayout) v.findViewById(R.id.frame_layout);
frameLayout.setOnTouchListener(new View.OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
Toast.makeText(getApplicationContext(), "Clicked on 1",
Toast.LENGTH_SHORT).show();
return false;
}
});
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()) {
case android.R.id.home:
Toast.makeText(getApplicationContext(), "Clicked on ActionBar",
Toast.LENGTH_SHORT).show();
default:
return super.onOptionsItemSelected(item);
}
}
}
但是,我无法在自定义图像上获取onClick()事件。在这里我做错了什么,请指导。
任何帮助都将不胜感激。

inflater.inflate(R.menu.main_menu, menu); menu.add(Menu.NONE, 0, Menu.NONE, "custom") .setActionView(R.layout.header) .setShowAsAction(MenuItem.SHOW_AS_ACTION_ALWAYS); return true;} - Mahdi