请看这段代码:
 使用最新的Firefox 10.0.2。
使用最新的Firefox 10.0.2。
这是浏览器相关的错误吗?
http://www.jsfiddle.net/tt13/5CxPr/21
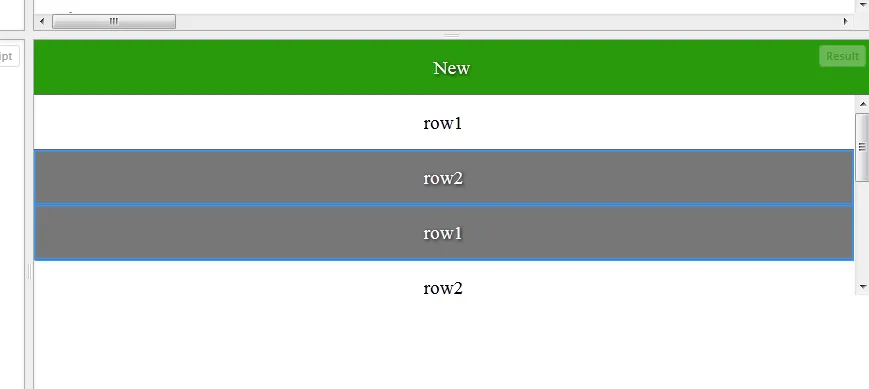
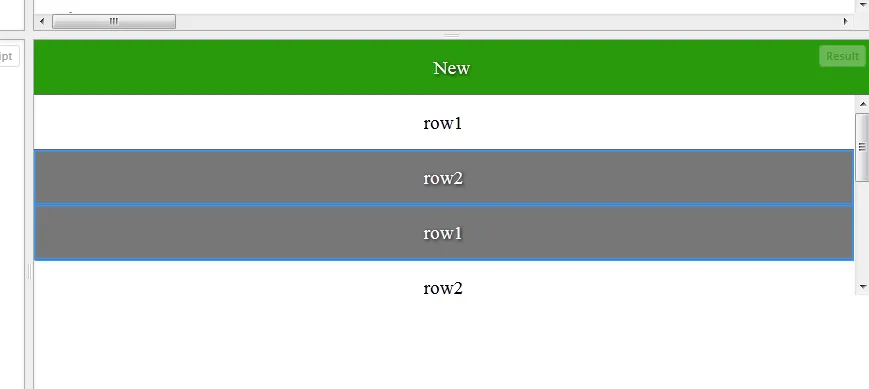
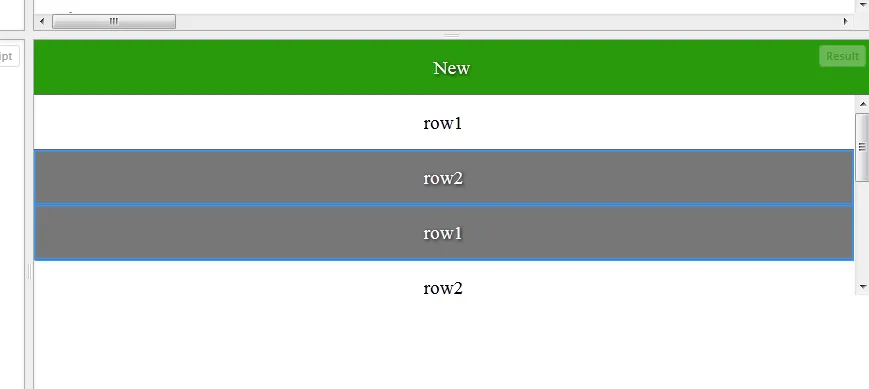
在Firefox浏览器中,当您通过按ctrl键选择多行时,它会显示奇怪的蓝色边框,但在Chrome浏览器中则没有。 使用最新的Firefox 10.0.2。
使用最新的Firefox 10.0.2。这是浏览器相关的错误吗?
http://www.jsfiddle.net/tt13/5CxPr/21
在Firefox浏览器中,当您通过按ctrl键选择多行时,它会显示奇怪的蓝色边框,但在Chrome浏览器中则没有。 使用最新的Firefox 10.0.2。
使用最新的Firefox 10.0.2。这是由于文本被选中导致的 - 这是浏览器的本机行为。
使用 SHIFT 键而不是 CTRL,您也可以在 Chrome 中观察到相同的问题。
要解决此问题,您可以在用户单击单元格进行选择后立即清除所选内容:
$(".subject").live('click',function(event) {
if(event.ctrlKey) {
$(this).toggleClass('selected');
} else {
$(".subject").removeClass("selected");
$(this).addClass("selected");
}
if (document.selection)
document.selection.empty();
else if (window.getSelection)
window.getSelection().removeAllRanges();
});
如果你愿意在单元格内添加额外的元素以允许文本仍然可选,则此方法适用于当前版本20.0.1的Firefox。
td { -moz-user-select: -moz-none }
td * { -moz-user-select: text }