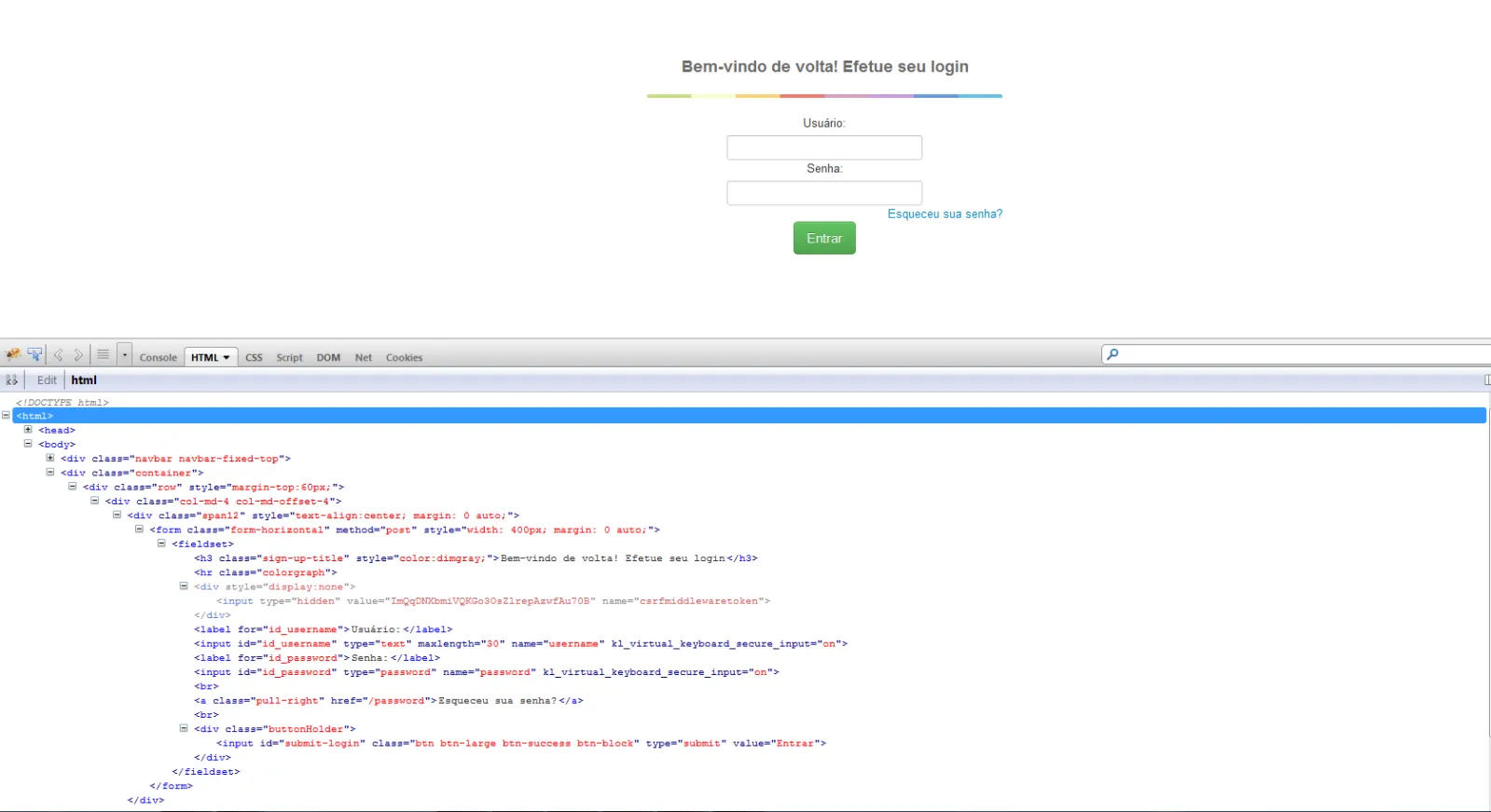
我想要把提交按钮扩展到与密码字段的大小相同。我正在使用btn-block代码,但它不起作用。
<div class="container">
<div class="row" style="margin-top:60px;">
<div class="col-md-4 col-md-offset-4">
<div class="span12" style="text-align:center; margin: 0 auto;">
<form class="form-horizontal" style="width: 400px; margin: 0 auto;" method="post">
<fieldset>
<h3 style="color:dimgray;" class="sign-up-title">
Bem-vindo de volta! Efetue seu login
</h3>
<hr class="colorgraph">
<legend>
Efetue seu login
</legend>
<div style='display:none'>
<input type='hidden' name='csrfmiddlewaretoken' value='ImQqDNXbmiVQKGo3OsZlrepAzwfAu70B' />
</div>
<tr>
<th>
<label for="id_username">
Usuário:
</label>
</th>
<td>
<input id="id_username" type="text" name="username" maxlength="30" />
</td>
</tr>
<tr>
<th>
<label for="id_password">
Senha:
</label>
</th>
<td>
<input type="password" name="password" id="id_password" />
</td>
</tr>
<div class="buttonHolder">
<input type="submit" value="Entrar" class="btn btn-large btn-success btn-block" id="submit-login"/>
</div>
</fieldset>
</form>
</div>
</div>
</div>
</div>

<tr>和<th>标签吗? - lozadaOmr