我有一个UICollectionView,其中包含一个UICollectionViewFlowLayout。我在其中放置了10个项目,它们具有不同的大小:
- (CGSize)collectionView:(UICollectionView *)collectionView layout:(UICollectionViewLayout*)collectionViewLayout sizeForItemAtIndexPath:(NSIndexPath *)indexPath {
if (indexPath.row<6) {
CGSize retval = CGSizeMake(100, 100);
return retval;
}
CGSize retval = CGSizeMake(200, 130);
return retval;
}
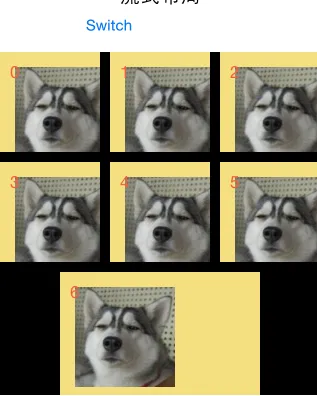
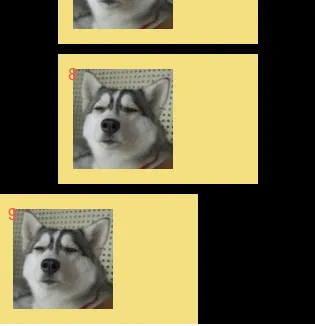
它的布局如下: 前6个单元格看起来不错,7-9是正确的,但最后一个没有居中对齐。


有人能给我解释一下吗?
最近我在尝试使用集合布局,但对于flowlayout和custom layout的选择仍然感到困惑。这方面有什么原则吗?
非常感谢。