使用
没有使用 Flutter版本:1.22.2
Flutter版本:1.22.2
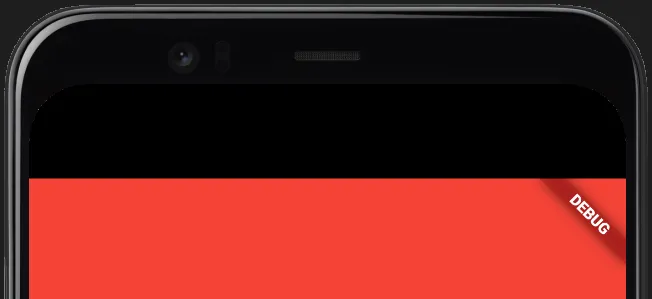
SystemChrome.setEnabledSystemUIOverlays([])去除系统覆盖时,应用程序不会扩展以填满屏幕。
完整的 main.dart 文件:import 'package:flutter/material.dart';
import 'package:flutter/services.dart';
void main() {
WidgetsFlutterBinding.ensureInitialized();
SystemChrome.setEnabledSystemUIOverlays([]);
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Container(
color: Colors.red,
),
);
}
}
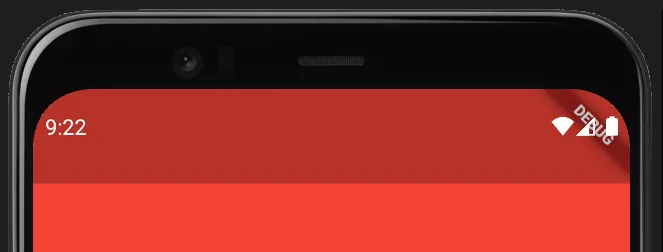
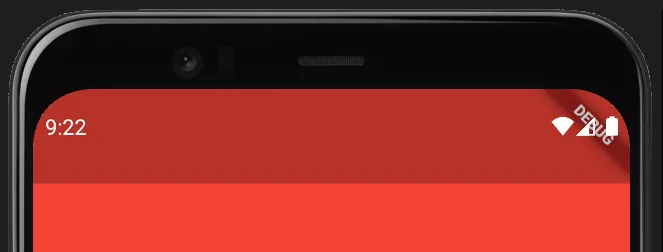
没有使用
SystemChrome.setEnabledSystemUIOverlays([]):
 Flutter版本:1.22.2
Flutter版本:1.22.2
Scaffold.resizeToAvoidBottomPadding对模拟器上的黑色条没有任何作用。 - Petri