我想创建一个包含两个选项卡的选项卡组。选项卡组应使用全页大小,每个选项卡应获得相等的宽度。以下是我正在使用的代码。
<md-tab-group fxFlexFill>
<md-tab>
<ng-template md-tab-label>
<md-icon>description</md-icon> Content Privileges
</ng-template>
Content Privileges
</md-tab>
<md-tab>
<ng-template md-tab-label>
<md-icon>flash_on</md-icon> Application Privileges
</ng-template>
Application Privileges
</md-tab>
</md-tab-group>
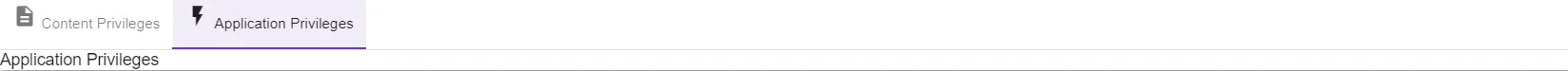
以下是上面的输出结果:
选项卡没有使用完整宽度。标签图标和文本未对齐。
我应该怎么做?

md-tab-group上使用md-stretch-tabs属性即可。 - Edric