我是一个有用的助手,可以为您进行文本翻译。以下是需要翻译的内容:
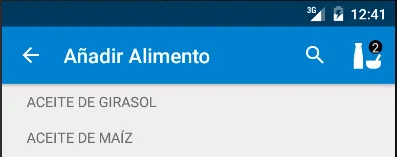
这是我的菜单布局:
在我的布局中,我只有工具栏,没有里面的图标。
我遇到了这种特殊的行为,不知道该如何解决它。
在我的活动中,我有这个工具栏:
当你点击搜索图标时,它会展开并将其他图标推出视野。 我希望知道如何将图标保持在右侧并缩小搜索视图的空间。这是我的菜单布局:
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item
android:id="@+id/action_search"
android:title="@string/buscar"
app:actionViewClass="android.support.v7.widget.SearchView"
app:showAsAction="always" />
<item
android:id="@+id/alimentos_basket"
android:orderInCategory="1"
android:title="@string/alimentos_anadidos"
app:showAsAction="always" />
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
tools:context="com.irixgalicia.irixhealth.app.comidaDiaria.AnadirAlimentoActivity">
<android.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:theme="@style/AppTheme.AppBarOverlay">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"
app:popupTheme="@style/AppTheme.PopupOverlay">
</android.support.v7.widget.Toolbar>
</android.support.design.widget.AppBarLayout>
<include layout="@layout/content_anadir_alimento" />
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.menu_anadir_alimento, menu);
final MenuItem menuItem = menu.findItem(R.id.action_search);
final SearchView searchView = (SearchView) MenuItemCompat.getActionView(menuItem);
searchView.setOnQueryTextListener(this);
final MenuItem contadorItem = menu.findItem(R.id.alimentos_basket);
contadorItem.setIcon(buildCounterDrawable(contadorAlimentos, R.drawable.ic_food_variant_white_36dp));
return super.onCreateOptionsMenu(menu);
}
在我的布局中,我只有工具栏,没有里面的图标。
<android.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:theme="@style/AppTheme.AppBarOverlay">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"
app:popupTheme="@style/AppTheme.PopupOverlay">
</android.support.v7.widget.Toolbar>
</android.support.design.widget.AppBarLayout>
有人知道如何实现我想要的吗?
谢谢!


ifRoom,认为当 SearchView 展开时它会被放入溢出菜单中,但它仍然被推出屏幕。 - MattcollapseActionView,因为它会显示搜索文本而不是搜索图标,并且当您完全展开(单击它)时,没有关闭的方法(有X图标按钮)。 - user924