请问我在下面的代码中是否正确地使用了jquery appendTo方法?
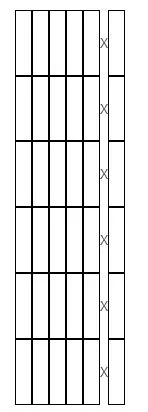
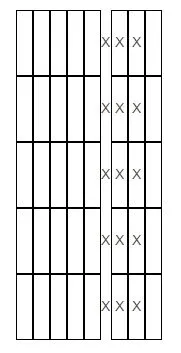
我问这个问题是因为当我在jsfiddle上测试时,它似乎显示正确,但是当我在本地服务器上使用相同的代码(在FF,IE和Chrome中)时,它会显示为拉长的方框:
我认为我肯定做错了什么。
谢谢。
HTML
<div class="ws-css-table" >
<div class="ws-css-table-tr">
<div class="ws-css-table-td"></div>
<div class="ws-css-table-td"></div>
</div>
<div class="ws-css-table-tr">
<div class="ws-css-table-td"></div>
<div class="ws-css-table-td"></div>
</div>
<div class="ws-css-table-tr">
<div class="ws-css-table-td"></div>
<div class="ws-css-table-td"></div>
</div>
</div>
<br/>
<button id="css-icol">Col +</button><br/><br/>
jquery
$('#css-icol').click(function(){
$(".ws-css-table-td:last").clone().appendTo('.ws-css-table-tr');
var tblArr = $('.ws-css-table > .ws-css-table-tr').map(function ()
{
return $(this).children().map(function ()
{
return $(this);
});
});
lastCol = $('.ws-css-table-tr:first > .ws-css-table-td').length;
for (r=0; r<$('.ws-css-table-tr').length; r++)
tblArr[r][lastCol-1].text('X');
});
css
.ws-css-table {
display: table;
}
.ws-css-table-tr {
display: table-row;
}
.ws-css-table-td {
display: table-cell;
border:1px solid #000;
width: 15px;
height:15px;
text-align:center;
vertical-align:middle;
}




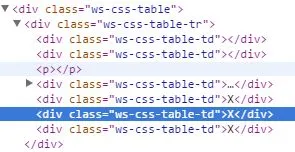
div并将其添加到p后面。 - nrodic