我有一个水平滑块,我想在转换之间添加一些效果
现在的情况是幻灯片从左到右移动,并使用CSS3弹出图像

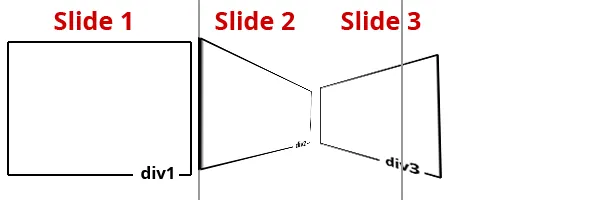
当幻灯片更改时,我想添加一种图像向侧面折叠的转换效果
就像下面的图片一样

非常感谢您提前的帮助
编辑:显示一些代码
对于所使用的元素,我已经使用了以下CSS3
#plane {
z-index: 9;
position: absolute;
left: -1200px;
width: 1200px;
top: 30%;
max-width: 70%;
padding: 10px 20px;
-webkit-animation: plane 0.5s forwards;
-webkit-animation-delay: 0.5s;
animation: plane 0.5s forwards;
animation-delay: 0.5s;
}
@-webkit-keyframes plane {
100% { left: 0; }
}
@keyframes plane {
100% { left: 0; }
}