我开发了一个Chrome插件,使用XMLHttpRequest发送GET HTTP请求,并附带用户名和密码到一个基本认证保护的URL,这样它就可以在之后“自动登录”(因为Chrome会缓存HTTP基本认证的凭据)。
以下是我使用的代码:
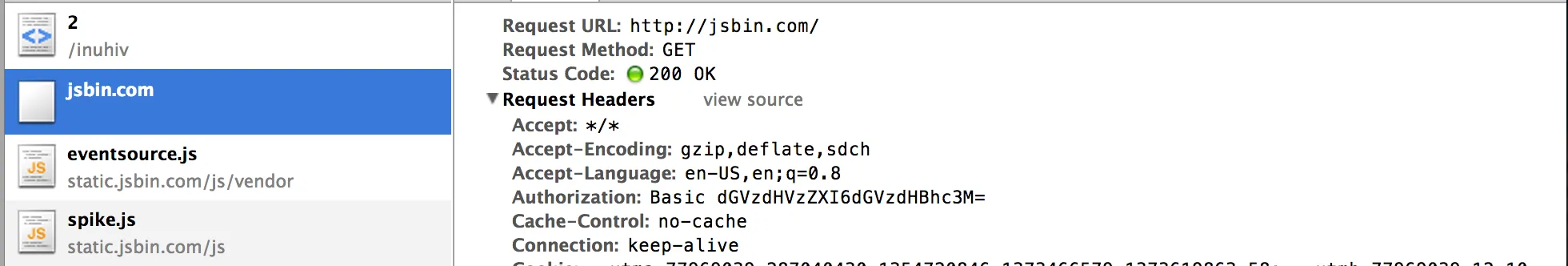
经过进一步研究,我发现可能与Chrome 19不支持使用用户名:pwd@url语法进行基本身份验证受保护的URL有关。因为当我发送XMLHttpRequest时,在Google Chrome的js控制台中看到如下内容:GET http://user:pass@domain.com 401 (未经授权)。
有人知道这是一个错误还是Chrome停止支持此功能了吗?
我的函数
以下是我使用的代码:
var xml = new XMLHttpRequest();
xml.open('GET',<url>,false,<username>,<password>)
xml.send('');
经过进一步研究,我发现可能与Chrome 19不支持使用用户名:pwd@url语法进行基本身份验证受保护的URL有关。因为当我发送XMLHttpRequest时,在Google Chrome的js控制台中看到如下内容:GET http://user:pass@domain.com 401 (未经授权)。
有人知道这是一个错误还是Chrome停止支持此功能了吗?
我的函数
function autoLogin(domain, user, password) {
var httpAuth;
if (window.XMLHttpRequest) {
httpAuth = new XMLHttpRequest(); // code for IE7+, Firefox, Chrome, Opera, Safari
}
else if (window.ActiveXObject) {
httpAuth = new ActiveXObject("Microsoft.XMLHTTP"); // code for IE6, IE5
}
else {
alert("Seu browser não suporta autenticação xml. Favor autenticar no popup!");
}
var userName = domain + "\\" + user;
httpAuth.open("GET", "/_layouts/settings.aspx", false, userName, password);
httpAuth.onreadystatechange = function () {
if (httpAuth.status == 401) {
alert("Usuário e/ou senha inválidos.");
eraseCookie('AutoLoginCookieUserControl_User');
eraseCookie('AutoLoginCookieUserControl_Password');
}
else {
if ($(".pnlLogin").is(':visible')) {
$(".pnlLogin").hide();
$(".pnlUsuario").css("display", "block");
$(".avatar").css("display", "block");
var name = $().SPServices.SPGetCurrentUser({ fieldName: "Title" });
$(".loginNomeUsuario").html("Seja Bem Vindo(a) <br />" + name);
}
}
}
var userAgent = navigator.userAgent.toLowerCase();
$.browser.chrome = /chrome/.test(navigator.userAgent.toLowerCase());
if ($.browser.chrome == true) {
httpAuth.setRequestHeader("Authorization", "Basic " + btoa(userName + ":" + password));
}
try {
httpAuth.send();
}
catch (err) {
console.log(err);
}
}