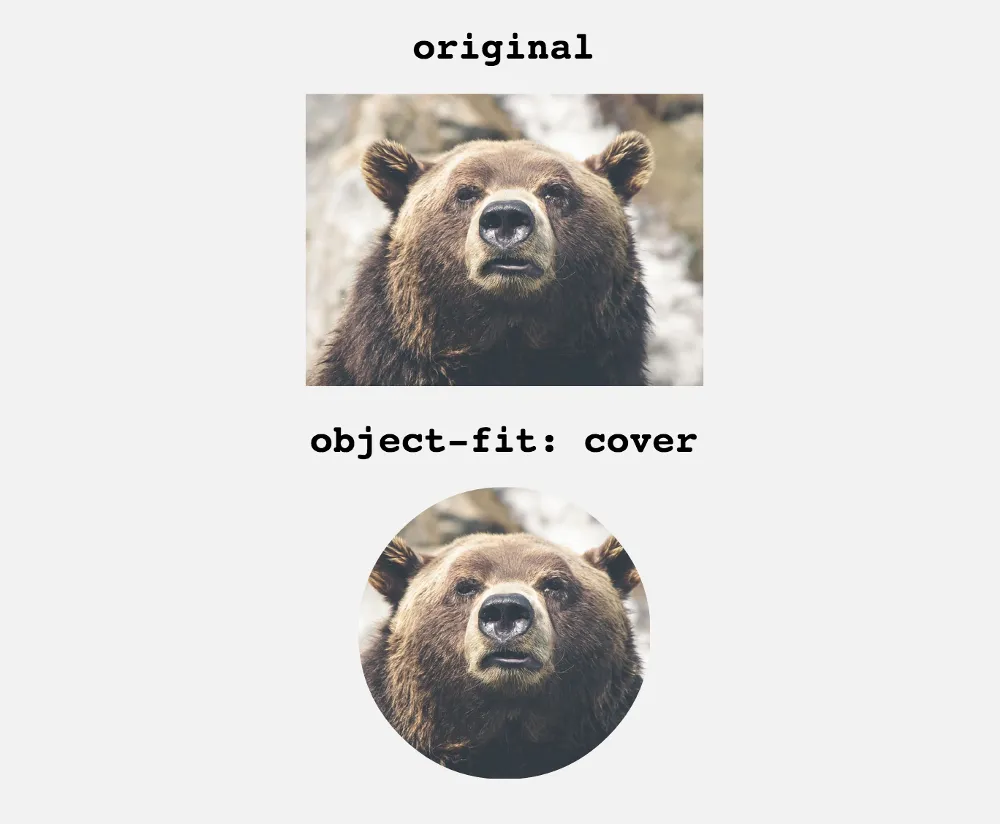
我需要使用CSS将一个随机大小的图像总是剪裁为一个160x160的正方形。当被剪裁时,图像应该保持居中。
我的标记应该是:
<a href="#" class="cropper">
<img src="image" alt="description" />
</a>
具体来说,我需要能够呈现像这样的宽图像:
 以及像这样的高图像:
以及像这样的高图像:
 以正方形形式展示,而不事先知道哪一个是横向矩形或纵向矩形。 它还应支持已经是正方形的图像。
以正方形形式展示,而不事先知道哪一个是横向矩形或纵向矩形。 它还应支持已经是正方形的图像。


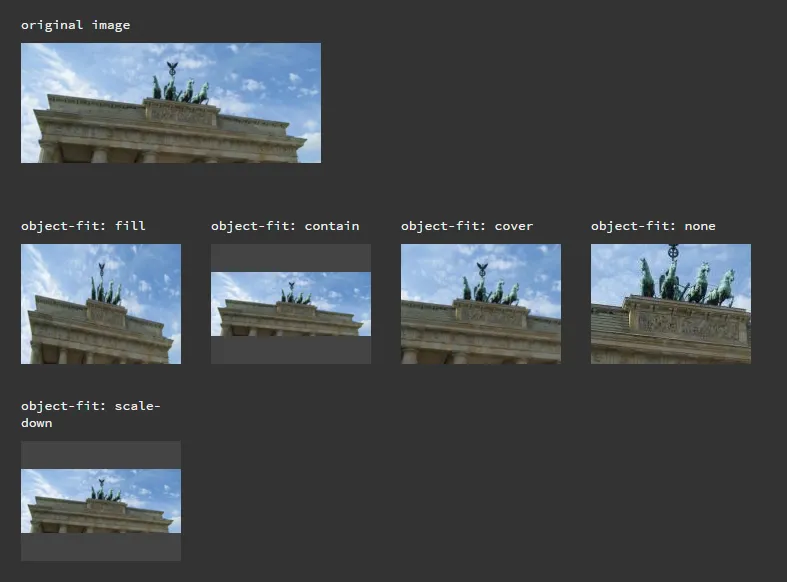
background-size:cover呢? - RienNeVaPlu͢s