我在一个div里面有一个table,这个div又在另一个div里面。直接的容器宽度是40%,我想通过设置width:100%让表格的宽度与这个div一样宽。
相关标记

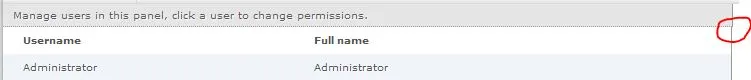
这通常有效,但是取决于浏览器窗口的宽度时,表格的宽度有时会误差1像素:

正如您在右边看到的那样,边框比同级.info的div左偏了一个像素。这些边框应该对齐。
相关CSS
#userListContainer{width: 40%; float: left; }
.info{display:block;line-height:22px; height:22px; padding-left:10px; }
#userListContainer .info {border-right: 1px solid #999999;}
.userList {
width: 100%;
border-right: 1px solid #999999;
word-break: break-all; border-spacing: 0;
border-collapse: separate;
}
在我看来,这似乎是一个渲染错误。它发生在Chrome 34.0.1847.131中,而不是IE10中。我无法在IE10或当前版本的FireFox中重现它。