在我的ScalaFX项目中,我想为用户创建一个单独的帮助页面,在该页面上,用户可以点击主题,导致说明出现在可点击的主题旁边。
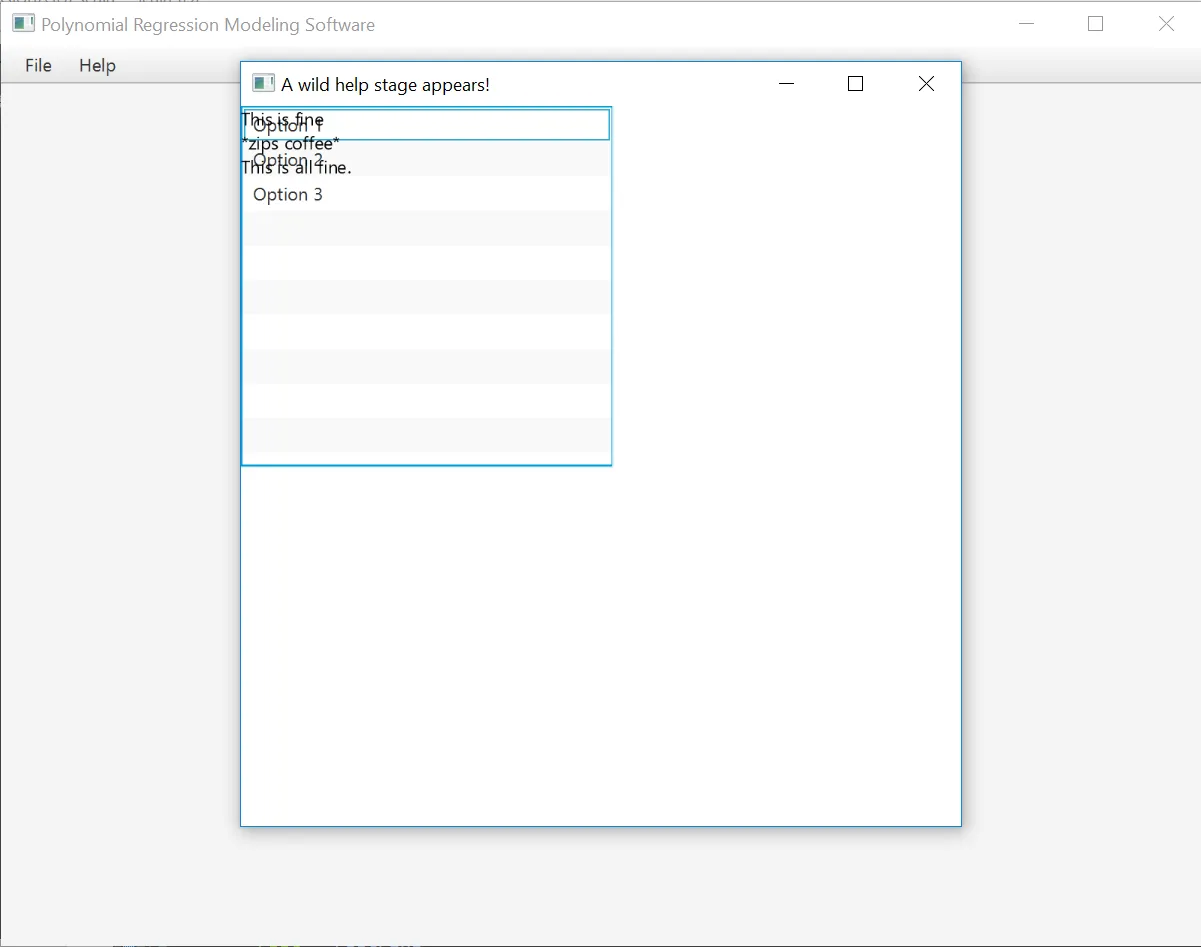
问题是,当我为帮助页面创建新场景时,无论我做什么,都无法移动TextFlow。它始终停留在ListView的顶部。参见图片以供参考。
我想知道如何将文本与列表视图对齐?目的是让指示出现在那里。我的计划是使用以下代码:
问题是,当我为帮助页面创建新场景时,无论我做什么,都无法移动TextFlow。它始终停留在ListView的顶部。参见图片以供参考。
helpMenu.onAction = (ae: ActionEvent) => {
val helpStage = new Stage()
helpStage.setTitle("A wild help stage appears!")
val helpScene = new Scene(scene.width.get * 0.6, scene.height.get * 0.8) {
val listView = new ListView(List.tabulate(3) { n => "Option " + (n + 1) })
val text1 = new Text("This is fine\n*zips coffee*\nThis is all fine.")
val textFlow = new TextFlow(text1)
/*
* Nothing below changes where the text appears in the new scene.
*/
textFlow.layoutX <== listView.width.get
textFlow.alignmentInParent_=(Pos.TOP_RIGHT)
textFlow.alignmentInParent_=(Pos.BASELINE_CENTER)
text1.alignmentInParent_=(Pos.BASELINE_CENTER)
listView.prefHeight <== scene.height.get * 0.4
content.addAll(listView, textFlow)
}
helpStage.setScene(helpScene)
helpStage.show()
helpScene.listView.onMouseClicked = (le: MouseEvent) => {
val item = helpScene.listView.selectionModel.apply.getSelectedItem
}
}
我想知道如何将文本与列表视图对齐?目的是让指示出现在那里。我的计划是使用以下代码:
helpScene.listView.onMouseClicked = (le: MouseEvent) => {
val item = helpScene.listView.selectionModel.apply.getSelectedItem
}
因为我们可以轻松确定在列表中单击了什么。