更新:在用户修改问题后,该解决方案与最新版本的kendo UI兼容
我已经在这篇博客中讨论了如何使用最新版本的kendo来解决问题。请点击下面的链接以查看解决方案。
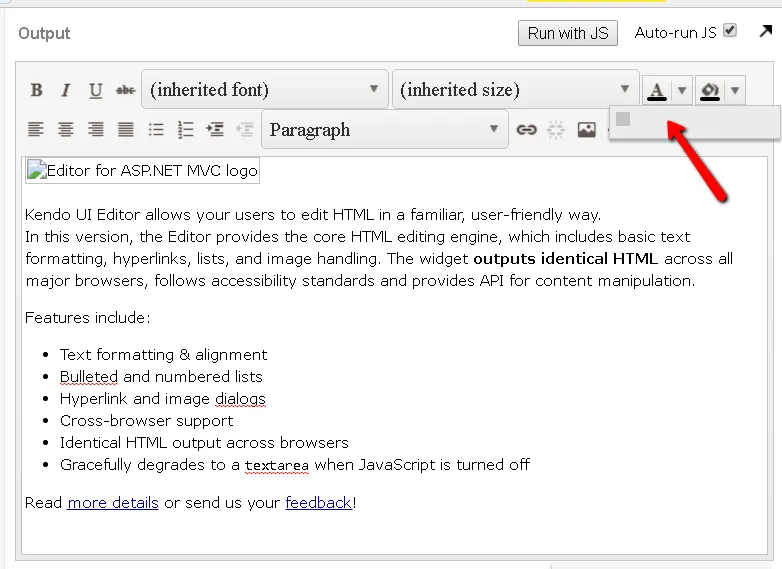
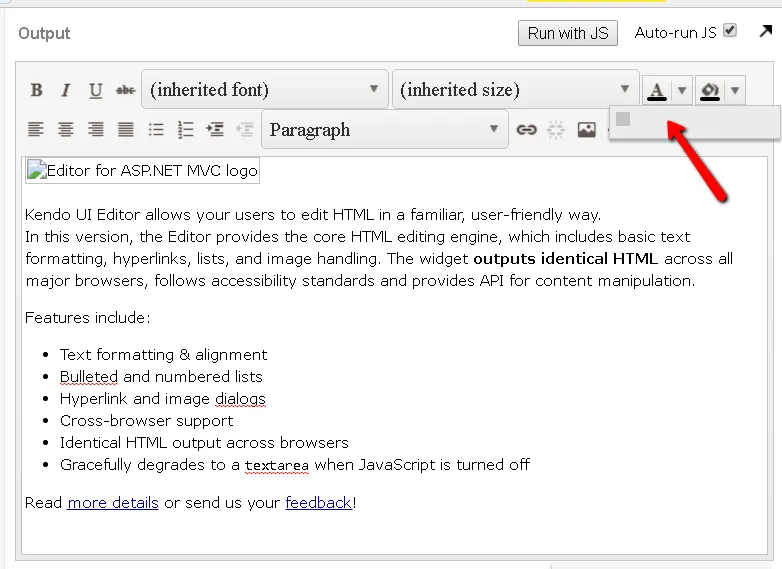
Kendo UI编辑器 - 更改默认的字体颜色选择器和背景颜色选择器的颜色
简而言之,链接中的解决方案是这段代码:
<script>
$("#editor").kendoEditor({
tools: [{
name: "backColor",
palette: ["#f0d0c9", "#e2a293", "#d4735e", "#65281a"]
},
{
name: "foreColor",
palette: ["red", "green", "#d47eee", "#65281a"]
}
}]
});
</script>
新的翻译:这个解决方案只适用于kendo 2012版本。
这是可工作的演示链接-编辑器颜色选择器
HTML
<!DOCTYPE html>
<html>
<head>
<link href="http://cdn.kendostatic.com/2012.3.1315/styles/kendo.common.min.css" rel="stylesheet" type="text/css" />
<link href="http://cdn.kendostatic.com/2012.3.1315/styles/kendo.default.min.css" rel="stylesheet" type="text/css" />
<link href="http://cdn.kendostatic.com/2012.3.1315/styles/kendo.mobile.all.min.css" rel="stylesheet" type="text/css" />
<link href="http://cdn.kendostatic.com/2012.3.1315/styles/kendo.mobile.all.min.css" rel="stylesheet" type="text/css" />
<script src="http://code.jquery.com/jquery-1.8.2.min.js"></script>
<script src="http://cdn.kendostatic.com/2012.3.1315/js/kendo.all.min.js"></script>
<meta charset=utf-8 />
<title>JS Bin</title>
</head>
<body>
<textarea id="textarea" rows="10" cols="30" style="width:100%;height:400px">
<p><img src="http://www.kendoui.com/Image/kendo-logo.png" alt="Editor for ASP.NET MVC logo" style="display:block;margin-left:auto;margin-right:auto;" /></p>
<p>
Kendo UI Editor allows your users to edit HTML in a familiar, user-friendly way.<br />
In this version, the Editor provides the core HTML editing engine, which includes basic text formatting, hyperlinks, lists,
and image handling. The widget <strong>outputs identical HTML</strong> across all major browsers, follows
accessibility standards and provides API for content manipulation.
</p>
<p>Features include:</p>
<ul>
<li>Text formatting & alignment</li>
<li>Bulleted and numbered lists</li>
<li>Hyperlink and image dialogs</li>
<li>Cross-browser support</li>
<li>Identical HTML output across browsers</li>
<li>Gracefully degrades to a <code>textarea</code> when JavaScript is turned off</li>
</ul>
<p>
Read <a href="http://docs.kendoui.com">more details</a> or send us your
<a href="http://www.kendoui.com/forums.aspx">feedback</a>!
</p>
</textarea>
</body>
</html>
JavaScript文件
kendo.ui.editor.ColorPicker.fn.options.colors = ["c3c3c3"];
$("textarea#editor").kendoEditor();
$('textarea').kendoEditor({
encoded: false,
tools: [
"bold",
"italic",
"underline",
"strikethrough",
"fontName",
"fontSize",
"foreColor",
"backColor",
"justifyLeft",
"justifyCenter",
"justifyRight",
"justifyFull",
"insertUnorderedList",
"insertOrderedList",
"indent",
"outdent",
"formatBlock",
"createLink",
"unlink",
"insertImage",
"viewHtml"
]
});