我测试了blur.js,它是一款有用的工具,可以使背景模糊,但现在我想做一些不同的事情,我想用另一张图片而不仅仅是一个花哨的背景颜色来模糊背景。
$('#Win_ventana').blurjs({
source: 'body',
radius: 5,
offset: { //Pixel offset of background-position
x: 0,
y: 0
},
overlay: 'rgba(0,0,0,0.5)',
cacheKeyPrefix: 'blurjs-', //Prefix to the keyname in the localStorage object
draggable: true
});
$(".Texto-icon").dblclick(function() {
$("#Win_ventana").fadeIn("slow").draggable();
});body {
background: url("http://www.sevenforums.com/attachments/tutorials/173429d1314981906-desktop-background-change-img0.jpg");
/* http://www.sevenforums.com/attachments/tutorials/173429d1314981906-desktop-background-change-img0.jpg */
background-size: cover;
height: 100%;
color: #000;
}
#container {
margin-left: 10px;
margin-top: 10px;
position: absolute;
}
#Win_ventana {
position: absolute;
left: 200px;
top: 50%;
width: 800px;
height: 500px;
z-index: -2;
display: none;
}
.Ventana_bg {
background-image: url('http://puu.sh/hkWp6/c7830a2bb1.png');
/* aero_glass.png */
background-size: cover;
background-repeat: no-repeat;
}<script src="http://code.jquery.com/jquery-1.11.0.min.js"></script>
<script src="http://code.jquery.com/ui/1.11.4/jquery-ui.js"></script>
<script src="http://www.blurjs.com/blur.min.js"></script>
<div id="container">
<div class="Texto-icon over">
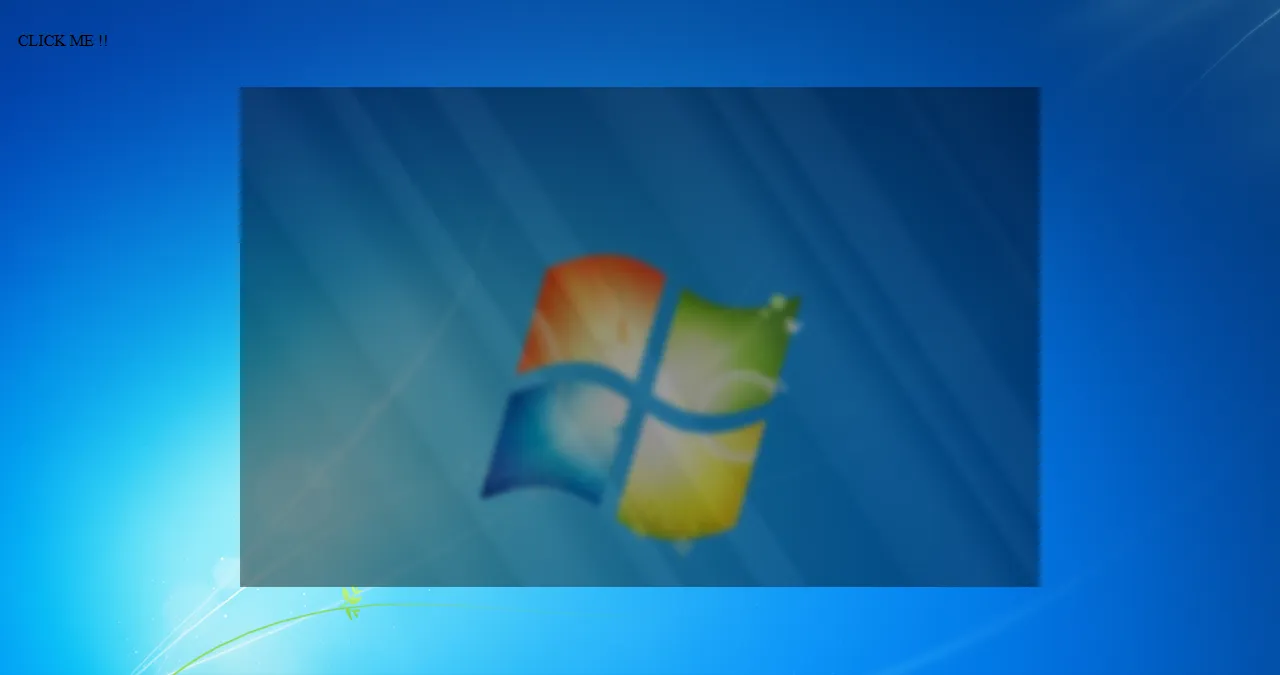
<p>CLICK ME !!</p>
</div>
<div id="Ventana_container">
<div id="Win_ventana" class="Ventana_bg">
</div>
</div>http://codepen.io/anon/pen/bdbZeE
这是我想要的

是否有一种使用blur.js实现这个效果的方法?
已修复
$('#Win_ventana').blurjs({
source: 'body',
radius: 5,
offset: { //Pixel offset of background-position
x: 0,
y: 0
},
overlay: 'rgba(0,0,0,0)', //Changed the 0.5 to 0 because Aero_glass.png has transparency already
cacheKeyPrefix: 'blurjs-', //Prefix to the keyname in the localStorage object
draggable: true
});
$(".Texto-icon").dblclick(function() {
$("#Win_ventana").fadeIn("slow").draggable();
});body {
background: url("http://www.sevenforums.com/attachments/tutorials/173429d1314981906-desktop-background-change-img0.jpg");
/* http://www.sevenforums.com/attachments/tutorials/173429d1314981906-desktop-background-change-img0.jpg */
background-size: cover;
height: 100%;
color: #000;
}
#container {
margin-left: 10px;
margin-top: 10px;
position: absolute;
}
#Win_ventana {
position: absolute;
left: 200px;
top: 50%;
width: 800px;
height: 500px;
z-index: -2;
display: none;
}
/* Deleted .Ventana_bg */
#Win_ventana img {
position: absolute;
width: 100%;
height: 100%;
}<script src="http://code.jquery.com/jquery-1.11.0.min.js"></script>
<script src="http://code.jquery.com/ui/1.11.4/jquery-ui.js"></script>
<script src="http://www.blurjs.com/blur.min.js"></script>
<div id="container">
<div class="Texto-icon over">
<p>CLICK ME !!</p>
</div>
<!-- Added img instead of a class -->
<div id="Win_ventana">
<img src="http://puu.sh/hkWp6/c7830a2bb1.png"></img>
<p>Random title</p>
</div>