这是我的XML文件:
这是托管的 Fragment。
<android.support.v4.app.FragmentTabHost
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@android:id/tabhost"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<LinearLayout
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<FrameLayout
android:id="@+id/realtabcontent"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
/>
</LinearLayout>
这是托管的 Fragment。
public class TabPractice extends Fragment{
private FragmentTabHost mTabHost;
//Mandatory Constructor
public TabPractice() {
}
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
}
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
View rootView = inflater.inflate(R.layout.tabs_practice,container, false);
mTabHost = (FragmentTabHost)rootView.findViewById(android.R.id.tabhost);
mTabHost.setup(getActivity(), getChildFragmentManager(), R.id.realtabcontent);
mTabHost.addTab(mTabHost.newTabSpec("Practice All").setIndicator("Practice All"),
WelcomeScreen.class, null);
mTabHost.addTab(mTabHost.newTabSpec("Practive Fav").setIndicator("Practive Fav"),
FavoriteList.class, null);
return rootView;
}
}

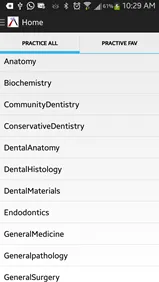
这是我的选项卡样式,我不知道如何对它进行样式设计。在大多数解释样式的例子中,XML 中有一个 TabWidget,但当我尝试将其添加到我的布局中时,它无法工作。
1) 有人能帮我理解如何在 Fragment 中托管 FragmenttabHost(来自某个教程的代码)与在 FragmentActivity 中拥有它的区别吗?
2) 如何在我的代码中为选项卡设置样式?
谢谢。