我正在尝试在一个<span>元素中垂直居中一些文本,相对于第一个元素的兄弟元素,这个兄弟元素比第一个元素要大得多。它们都是包含父元素<div>的子元素。
HTML:
<div>
<span class="previewLabel">Preview:</span>
<span class="previewText">The quick brown fox jumps over the lazy dog.</span>
</div>
CSS:
.previewLabel {
display: inline-block;
line-height: 100%;
vertical-align: middle;
}
.previewText {
font-family: Verdana, Geneva, sans-serif;
font-size: 64px;
font-style: italic;
font-weight: bold;
}
JSFiddle: http://jsfiddle.net/5chXG/
如您所见,我已经尝试了在这个问题的问答页面中描述的使用vertical-align技巧(定义了line-height), 但似乎并没有起作用。我认为问题在于我无法使用静态的line-height值。
由于.previewText可以动态地改变大小,因此我不能为line-height属性使用px值。在实际代码中,页面上有控件来更改字体属性,而JavaScript将在更改这些内容时调整.previewText的CSS。
我的问题:
如何使“预览:”文本 (.previewLabel) <span> 垂直居中在父元素 <div> 中?
编辑 / 澄清
我希望所有文本都像单行文本一样表现。
- 换行应导致大文本在小文本下方流动。
- 小文本应仅在较大文本的单行高度内垂直对齐,而不是多行。
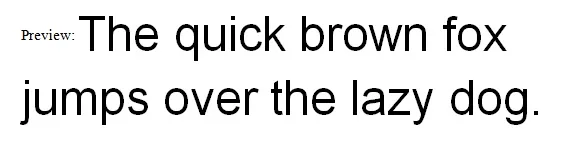
下面是我想要实现的可视化效果:

vertical-align: middle更改为vertical-align: baseline。 - brouxhaha