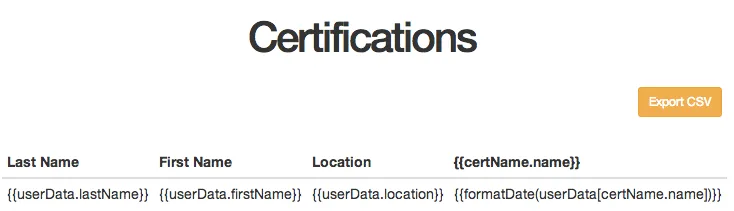
我有一个Rails应用程序,其中一些视图中包含AngularJS。每当我点击一个链接进入一个页面时,比如说/certifications,我会看到这个:
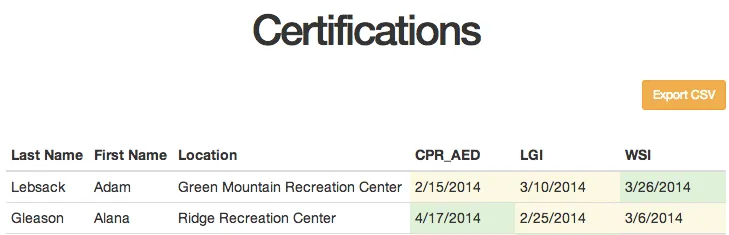
 然后当我重新加载页面或在url栏中按下enter键请求它时,它就可以正常显示了,像这样:
然后当我重新加载页面或在url栏中按下enter键请求它时,它就可以正常显示了,像这样:
 这两个页面的重新加载方式是否有所不同,从而导致了AngularJS出现问题?我需要使用Angular路由器或其他什么东西吗?我已经将视图和控制器的代码放在下面了。感谢您的帮助!
这两个页面的重新加载方式是否有所不同,从而导致了AngularJS出现问题?我需要使用Angular路由器或其他什么东西吗?我已经将视图和控制器的代码放在下面了。感谢您的帮助!
控制器:
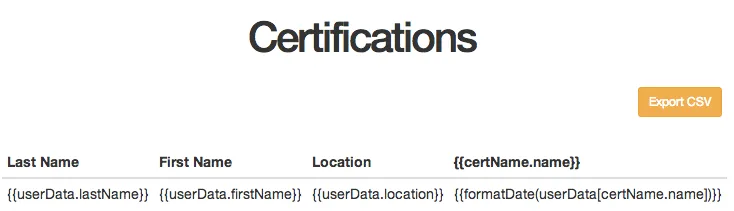
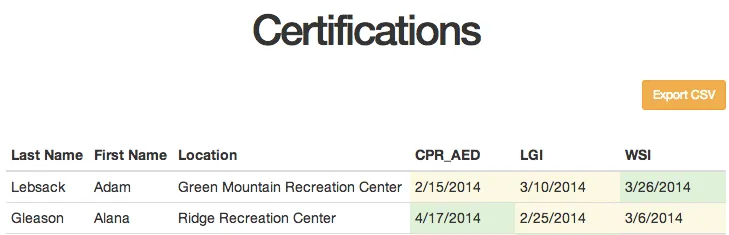
 然后当我重新加载页面或在url栏中按下enter键请求它时,它就可以正常显示了,像这样:
然后当我重新加载页面或在url栏中按下enter键请求它时,它就可以正常显示了,像这样:
 这两个页面的重新加载方式是否有所不同,从而导致了AngularJS出现问题?我需要使用Angular路由器或其他什么东西吗?我已经将视图和控制器的代码放在下面了。感谢您的帮助!
这两个页面的重新加载方式是否有所不同,从而导致了AngularJS出现问题?我需要使用Angular路由器或其他什么东西吗?我已经将视图和控制器的代码放在下面了。感谢您的帮助!控制器:
@aquaticsApp = angular.module 'aquaticsApp',
['ngResource', 'aquaticsAppFilters']
@aquaticsApp.controller 'CertsCtrl', ['$scope', 'Certs',
@CertsCtrl = ($scope, Certs) ->
$scope.formatDate = (dateString) ->
d = new Date(dateString)
curr_month = d.getMonth() + 1
curr_date = d.getDate()
curr_year = d.getFullYear()
"#{curr_month}/#{curr_date}/#{curr_year}"
$scope.sorter =
value: 'firstName'
Certs.get (data) ->
$scope.certNames = data.certification_names
$scope.users = data.users
]
查看:
<div ng-app='aquaticsApp' class='table-responsive'>
<table ng-controller='CertsCtrl' class='table table-hover table-condensed'>
<thead>
<tr>
<th ng-click='sorter.value="lastName"'>Last Name</th>
<th ng-click='sorter.value="firstName"'>First Name</th>
<th ng-click='sorter.value="location"'>Location</th>
<th ng-repeat='certName in certNames' ng-click='sorter.value=certName.name'>
{{certName.name}}
</th>
</tr>
</thead>
<tbody>
<tr ng-repeat='userData in users | orderBy:sorter.value'>
<td>{{userData.lastName}}</td>
<td>{{userData.firstName}}</td>
<td>{{userData.location}}</td>
<td ng-repeat='certName in certNames' class='{{userData[certName.name + "class"]}}'>
{{formatDate(userData[certName.name])}}
</td>
</td>
</tr>
</tbody>
</table>
</div>
{)放在一个div中,以避免它们在页面准备好之前显示出来。 - Ivaylo Strandjev{{}},当正在加载时。我尝试了一下,但它没有解决我的问题。你是对的!出于某种原因,当我点击链接到这个页面时,我的所有资源都没有被加载。只有在查看网络资源时才会显示 HTML 文件。 - kmanzana