我正在使用GroupLayout来管理某些动态生成的数据输入表单中的组件。布局大致如下:
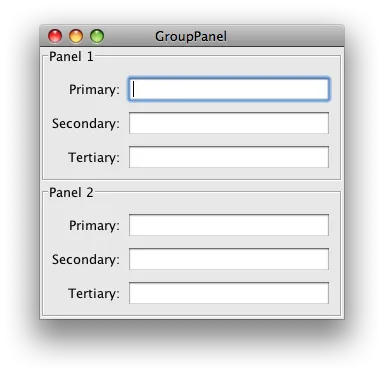
*-----------------------------------------------*
| label A | field A |
| label B | field B |
| label C | field C |
*-----------------------------------------------*
我在水平布局中使用了2个并行组,并在垂直布局中使用了单个顺序组。大部分情况下,一切都正常。
我希望限制标签(这些标签只是JLabel的实例)的最大宽度为父JFrame宽度的1/3。如果JFrame是固定大小的,那么这很容易解决,但我必须处理它被调整大小的情况。
我从JFrame中获取ComponentListener.componentResized()事件,但一旦收到此类事件,我就有点卡住了。
我尝试过以下方法,但没有成功:
public void componentResized(ComponentEvent e) {
int maxW = parentFrame.getWidth() / 3;
for (JLabel l : labels) {
l.setMaximumSize( // have also tried setSize() and setPreferredSize()
new Dimension(
Math.min(l.getSize().width, maxW),
l.getMaximumSize().height));
}
groupLayout.invalidateLayout(getContentSpace());
}
我可能可以每次从头开始重建布局,但感觉应该有更简单的方法。