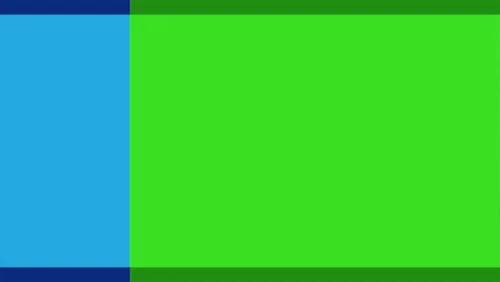
我想做一个布局,看起来像这样:
 顶部和底部都有定义的高度,但我希望中间的左/右两个部分占用所有可用的垂直空间。以下是我目前得到的内容。
我将中间部分设为了精确的500像素,只是作为一个展示,但正如你所看到的,我也搞砸了中右和下右的部分。
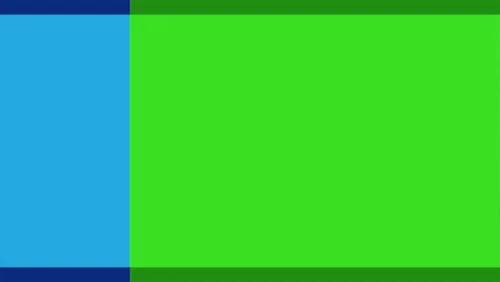
顶部和底部都有定义的高度,但我希望中间的左/右两个部分占用所有可用的垂直空间。以下是我目前得到的内容。
我将中间部分设为了精确的500像素,只是作为一个展示,但正如你所看到的,我也搞砸了中右和下右的部分。
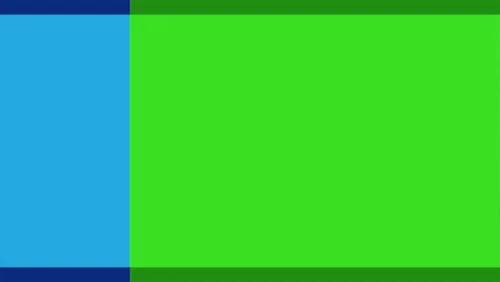
 顶部和底部都有定义的高度,但我希望中间的左/右两个部分占用所有可用的垂直空间。以下是我目前得到的内容。
我将中间部分设为了精确的500像素,只是作为一个展示,但正如你所看到的,我也搞砸了中右和下右的部分。
顶部和底部都有定义的高度,但我希望中间的左/右两个部分占用所有可用的垂直空间。以下是我目前得到的内容。
我将中间部分设为了精确的500像素,只是作为一个展示,但正如你所看到的,我也搞砸了中右和下右的部分。 顶部和底部都有定义的高度,但我希望中间的左/右两个部分占用所有可用的垂直空间。以下是我目前得到的内容。
我将中间部分设为了精确的500像素,只是作为一个展示,但正如你所看到的,我也搞砸了中右和下右的部分。
顶部和底部都有定义的高度,但我希望中间的左/右两个部分占用所有可用的垂直空间。以下是我目前得到的内容。
我将中间部分设为了精确的500像素,只是作为一个展示,但正如你所看到的,我也搞砸了中右和下右的部分。全屏显示(下面链接到源代码)
html, body {
height: 100%;
width: 100%;
padding: 0;
margin: 0;;
color: white;
}
#wrapper {
display: table;
width: 100%;
height: 100%;
}
#wrapper > div {
display: table-row;
}
#wrapper > div > div {
display: table-cell;
}
#top,
#bottom {
height: 50px;
}
#wrapper > div > #topleft,
#wrapper > div > #middleleft,
#wrapper > div > #bottomleft {
width: 300px;
}
#wrapper > div > #middleleft {
background: #23A9E0;
}
#wrapper > div > #middleright {
background: #39E023;
}
#wrapper > div > #topright,
#wrapper > div > #bottomright {
background: #208D11;
}
#wrapper > div > #topleft,
#wrapper > div > #bottomleft {
background: #092A7C;
}
html和body上使用height: 100%(我认为)。您可能需要使用IE条件语句来“修复”它。 - Jared Farrish这是您需要的内容:http://jsfiddle.net/xTh5f/3/
我的更改如下:
给html、body、#wrapper、#middle、#middleleft、#middleright设置'height: 100%'
接下来,#middleleft设置'float: left',#middleright设置'overflow; hidden';
请参考:http://www.stubbornella.org/content/2009/07/23/overflow-a-secret-benefit/