我目前正在进行大量的响应式设计开发,所有前端开发人员都在做这件事。
有一件事我很想知道,那就是当前屏幕尺寸的确切大小。
Chrome 可以实现: https://chrome.google.com/webstore/detail/window-resizer/kkelicaakdanhinjdeammmilcgefonfh
如何在Firefox中显示当前屏幕尺寸?
我目前正在进行大量的响应式设计开发,所有前端开发人员都在做这件事。
有一件事我很想知道,那就是当前屏幕尺寸的确切大小。
Chrome 可以实现: https://chrome.google.com/webstore/detail/window-resizer/kkelicaakdanhinjdeammmilcgefonfh
如何在Firefox中显示当前屏幕尺寸?
这是一个非常古老的问题,但值得一提。
现在Firefox有“响应式设计模式”,这是我在任何浏览器上看到过的最好的响应式测试工具。
快捷键是Cntrl+Shift+M,您将进入一个出色的移动视图,可以完全控制屏幕大小,同时仍然能够打开开发工具。

更新- Chrome工具
自这个答案以来已经过了一段时间,而且由于Firefox的移动开发工具并没有发生太大变化,Google Chrome发生了很多变化,所以分享给那些还没有使用过它的人似乎是很愚蠢的。
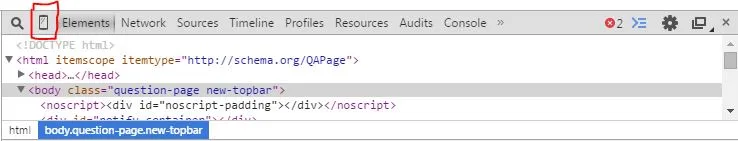
按下F12,然后会打开以下窗口,接着点击小的移动图标即可呼出移动开发工具:

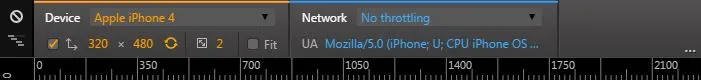
这将打开移动设备开发工具,看起来像这样:

在这里,您可以更改各种设置,但很容易在预定义的设备之间进行切换,并自动为您设置用户代理。
此外,您还可以更改触摸、地理位置等等。
Like this FIDDLE
$(window).on('resize', showSize);
showSize();
function showSize() {
$('#size').html('HEIGHT : '+$(window).height()+'<br>WIDTH : '+$(window).width());
$('#size2').html('HEIGHT : '+screen.height+'<br>WIDTH : '+screen.width);
}
编辑:同时添加了屏幕尺寸,使用您需要的任何内容!
您可以将此内容添加为书签。它应该(希望如此)能够跨浏览器工作。单击显示以摆脱它。 http://jsfiddle.net/krWLA/8/
(function() {
var v=window,d=document;
v.onresize = function() {
var w = v.innerWidth ? v.innerWidth :
d.documentElement.clientWidth,
h = v.innerHeight ? v.innerHeight :
d.documentElement.clientHeight,
s = d.getElementById('WSzPlgIn'),
ss;
if (!s) {
s = d.createElement('div');
s.id = 'WSzPlgIn';
d.body.appendChild(s);
s.onclick = function() {
s.parentNode.removeChild(s)
};
ss = s.style;
ss.position = 'absolute';
ss.bottom = 0;
ss.right = 0;
ss.backgroundColor = 'black';
ss.opacity = '.5';
ss.color = 'white';
ss.fontFamily = 'monospace';
ss.fontSize = '10pt';
ss.padding = '5px';
ss.textAlign = 'right';
}
s.innerHTML = 'w ' + w + '<br />h ' + h;
};
})()