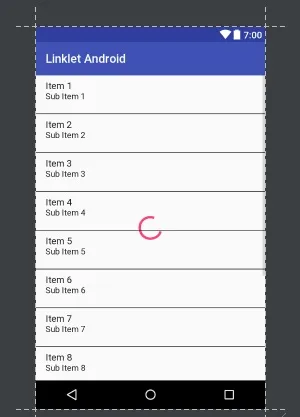
我目前在我的应用程序中使用了一个列表视图,需要大约一秒钟才能显示出来。
我目前所做的是使用listview的@id/android:empty属性创建一个“加载中”文本。
<TextView android:id="@id/android:empty"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#FF0000"
android:text="Loading..."/>
现在,我想用一个动画的圆来替换这段文本,就像加载对话框中使用的那样,我想你们都知道我的意思:
编辑:我不想要一个对话框。我想将其显示在我的布局中。

非常感谢您的帮助!