我已经建立了多个网站,现在我遇到了一个让我抓狂的新手问题...
这是我的代码:
<body>
<div id="page">
<div id="page_wrapper">
<div id="header">
<h1>Heading 1</h1>
<div class="clear_both" /> </div>
</div><!-- end #header -->
<div id="main_menu">
<p>Here goes the main menu</p>
<div class="clear_both" /> </div>
</div><!-- end #main_menu -->
<div id="left">
</div><!-- end #left -->
这是我的CSS代码:
首先,我使用了这里的CSS重置模板: http://yui.yahooapis.com/3.3.0/build/cssreset/reset-min.css
然后在另一个文件中:
body, html {
font: 10pt Verdana,Arial,sans-serif;
background: #fff;
margin: 0;
padding: 0;
text-align: left;
color: #333;
}
div {
line-height: 1.4em;
}
#page {
}
#page_wrapper {
}
#main_menu {
}
#left {
}
div.clear_both {
margin: 0;
padding: 0;
font-size: 0;
height: 0;
line-height: 0;
clear: both;
}
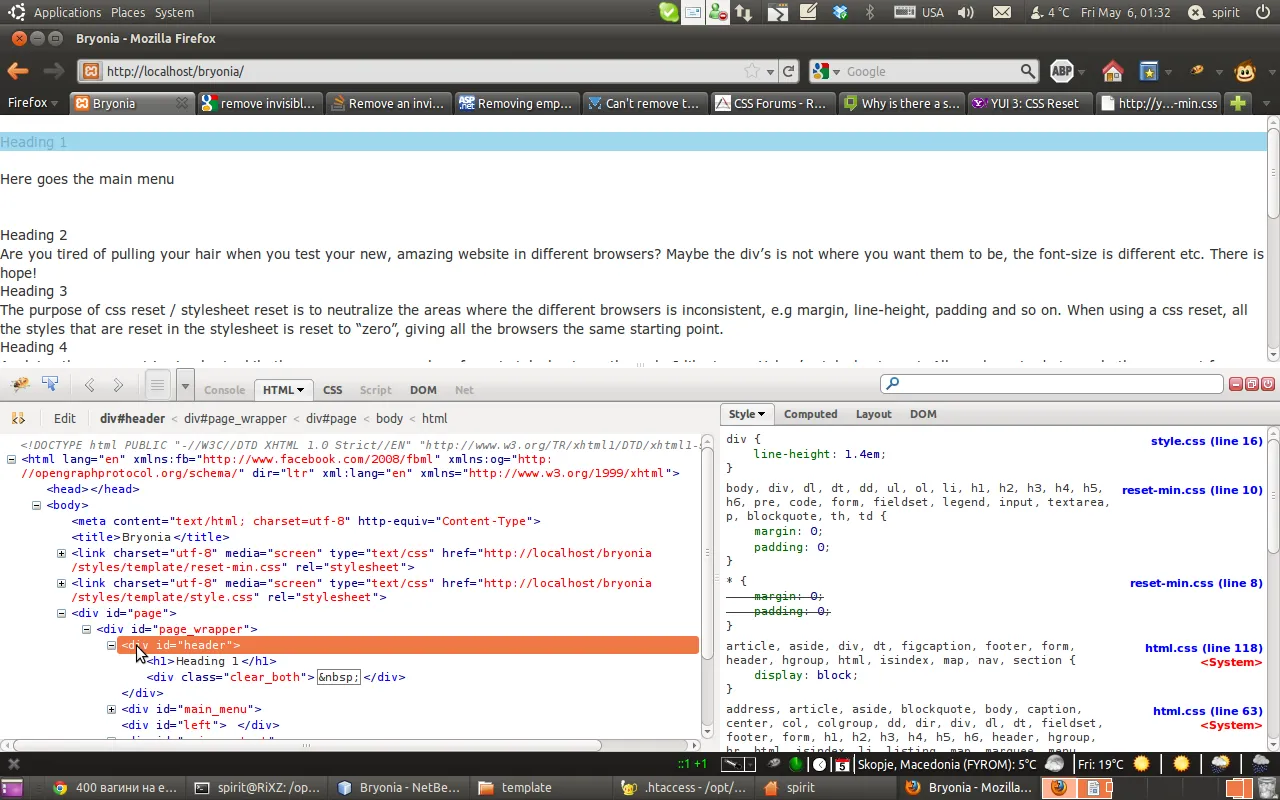
以下链接是一个屏幕截图,你可以看到输出结果...(我正在本地服务器上操作)
在我的div标签之间有一个无法解释的空格,我无法去掉它,这让我非常苦恼...请问有谁能告诉我如何去掉它? 我尝试过添加负的顶部边距,但从以前的经验来看这不是解决方法...通常将margin和padding设置为0就足够了...但现在情况似乎有所不同:S

<br style="clear: both;"/>来实现你想要的效果,但我不确定你是否需要它。另外,我也不太清楚你所指的空间是什么? - Jared Farrishoverflow: hidden或overflow: visible,而不是在各个地方使用clear: both元素。这几乎可以在您需要清除div的任何地方起作用。 - decezeoverflow值会触发容器评估是否需要隐藏某些内容或显示滚动条等。如果没有其他限制其高度的因素,那么它将在决定隐藏内容之前尽可能地扩大自己。这就是技术上的解释... - deceze